25 Best Contact Us Page Examples
We each chose five of our favorite contact us page examples and shared why we like it, what could have done better and some solid inspiration for your next contact us page redesign.
Marvel AppSleeknote
Zendesk
Freshworks
Copper
Stripe
Yeti
Atlassian
Contact us pages. Everyone has them, needs them, but are you really paying attention to the strategy behind them?
It’s true isn’t it? One of the most valuable pages on your website is usually an afterthought.
It’s one of those things that has to be there, but often enough, you throw the necessary information on and leave it at that.
What a waste!
The page name itself is a call-to-action; Treat it with some respect.
Contact us pages are often the go-to for a new visitor on a mission. It’s where they go when they have a question and truly want to speak to an individual at your organization.
They exist to serve the user with the purpose of providing the user with information on how they can get in touch with you.
The goal of every contact us page is to convert by clearly and effectively presenting the method(s) of getting in touch with a company as quickly as possible.
Here are a few best practices that you should keep in mind when putting together your next contact us page:
- Start with some copy, explain why the user should contact you and prompt them to do so.
- Avoid unnecessary information. The purpose of your contact us page is one of the most direct. If the information is not focused on explaining on how someone can communicate with you directly, it shouldn’t be there. .
- Don’t ask for unnecessary information. Keep your form fields to the point and don’t add questions you don’t immediately need the answers to to help the user on their journey.
- Offer more than one way to contact you. Sometimes users want to talk to you on the phone, or live chat, rather than fill out a form. Be sure to give them the option to choose the method they’re most comfortable with.
- Personalize as much as you can. Use features like smart content and conditional logic to adapt the page to the user’s needs. Do you have a different set of questions for a prospect than you do a user that needs support? Make sure your page displays the right questions and information no matter the persona.
- Set the right expectations. Reassure the user that you will contact them back. Highlight your response time, or let them know who they will be hearing from.
Now that you know what the best contact us pages include, ready to see some all-star examples?
You’re in luck. I’ve curated this article with the help of our entire design team!
Each of us has chosen five of our favorite contact us pages and we let you know why we like it, what they could have done better and some solid inspiration for your next contact us page redesign.
Ashleigh Respicio:
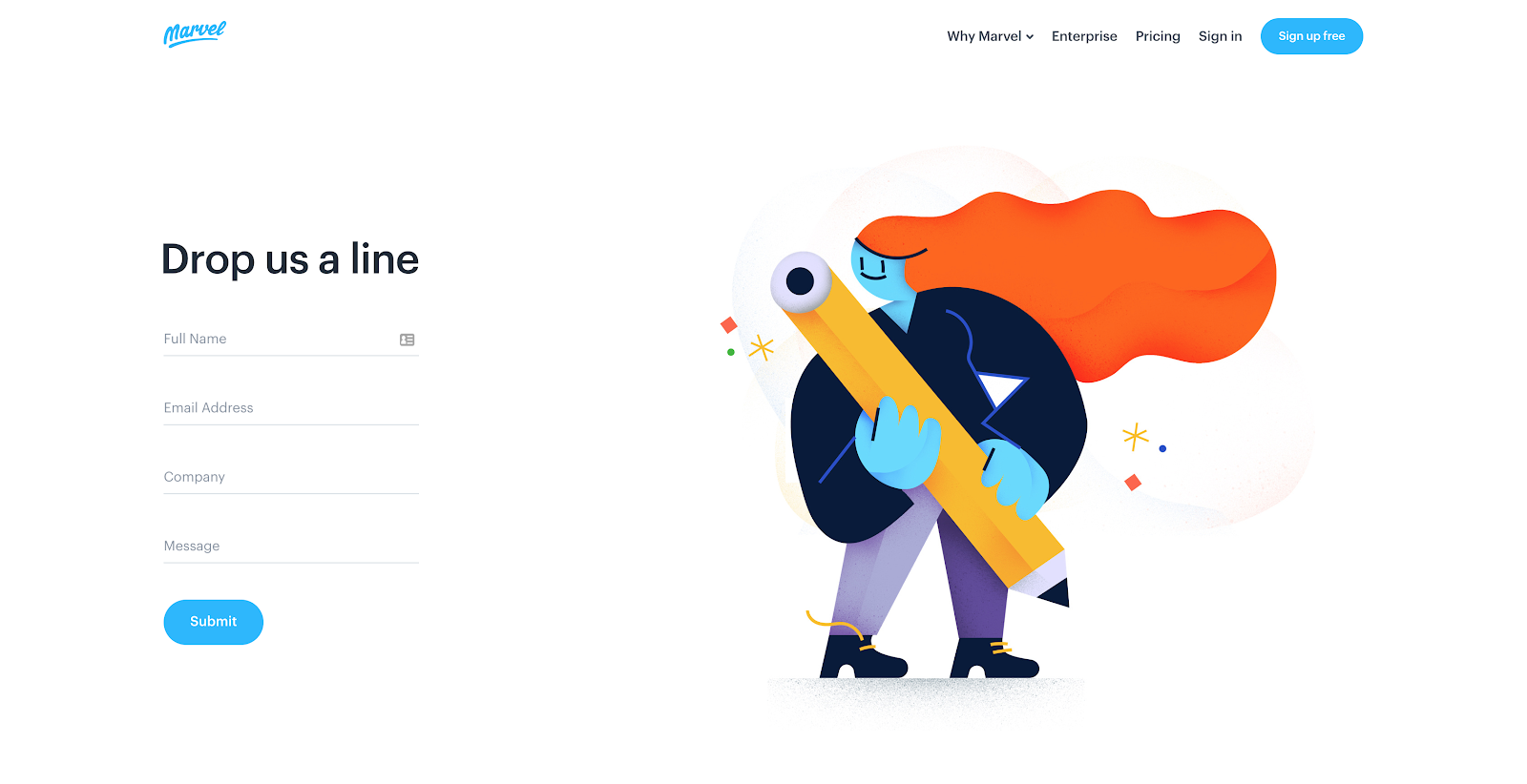
1. Marvel App

What a fun example! This contact us page from Marvel allows for user to fill out a simple, general form or segment themselves to find the specific help they need (i.e. sales, press, or support).
Next, the real photography used in the location section helps put a face to a brand and provides insight into the company’s office culture (employees appearing to be enjoying their job is a plus).
In terms of design, the addition of visual cues would have helped guide the user’s eye, subconsciously nudging them to the information below the fold.
Bottomline: Show some personality. This page highlights their brand culture both through illustration and actual photography making them exceedingly approachable.
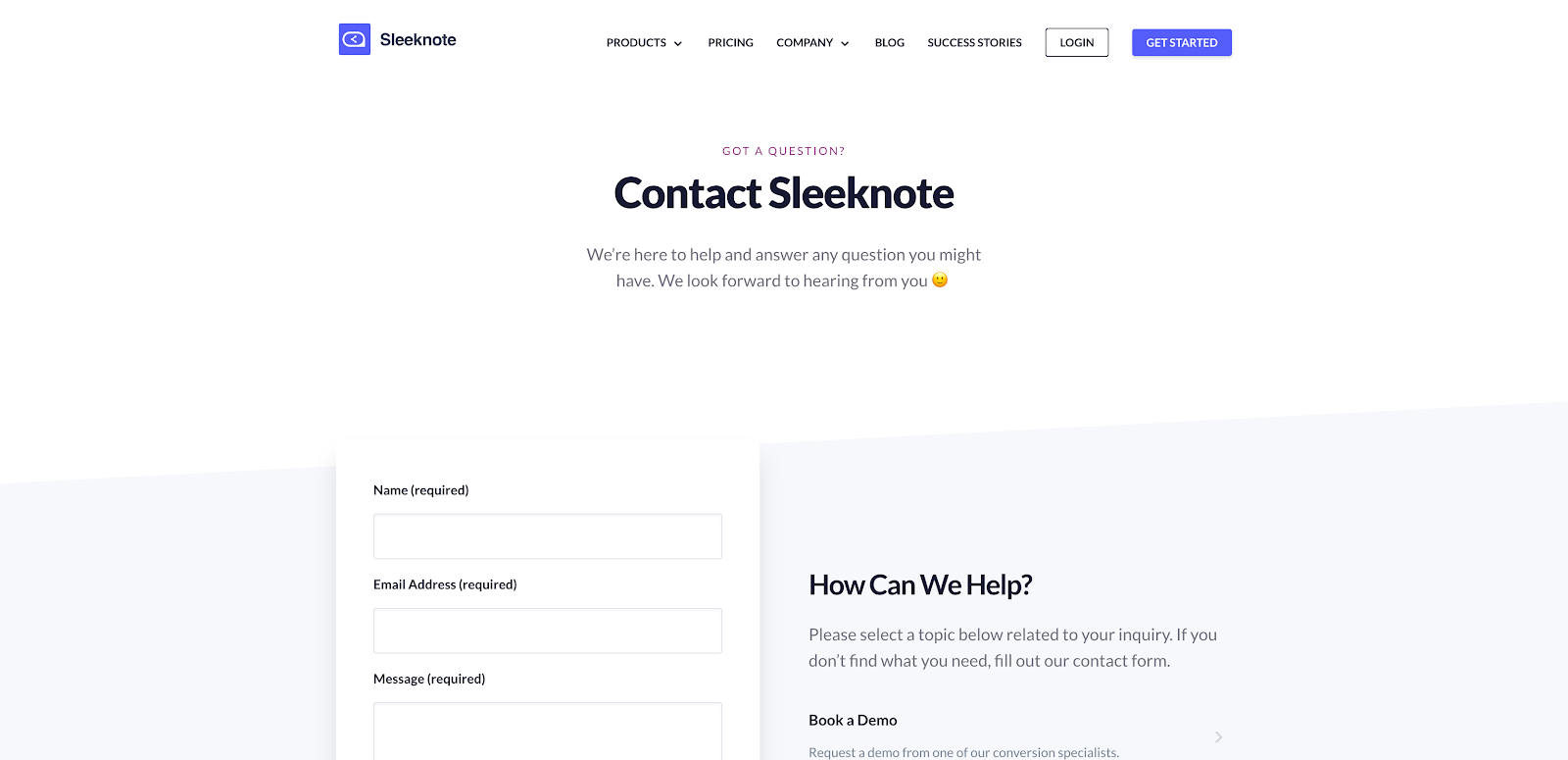
2. Sleeknote

Rather than just filling out a form, Sleeknote also offers help to the user with links directing them to find additional information or take popular actions. . They’ve also taken special care to add social proof, featuring trusted logos.
Visually, it’s great that form is short and all of the information is organized in a condensed manner, but consistent spacing between elements could enhance the experience and prompt scrolling to other areas of the page.
They even go as far to include a colorful CTA at the bottom of the page to move user further down the funnel with a free trial. They are really letting this page do some heavy lifting!
Bottomline: Go for it, don’t hesitate to include a next step on your contact us page. You have their attention, use it to guide them further down your funnel!
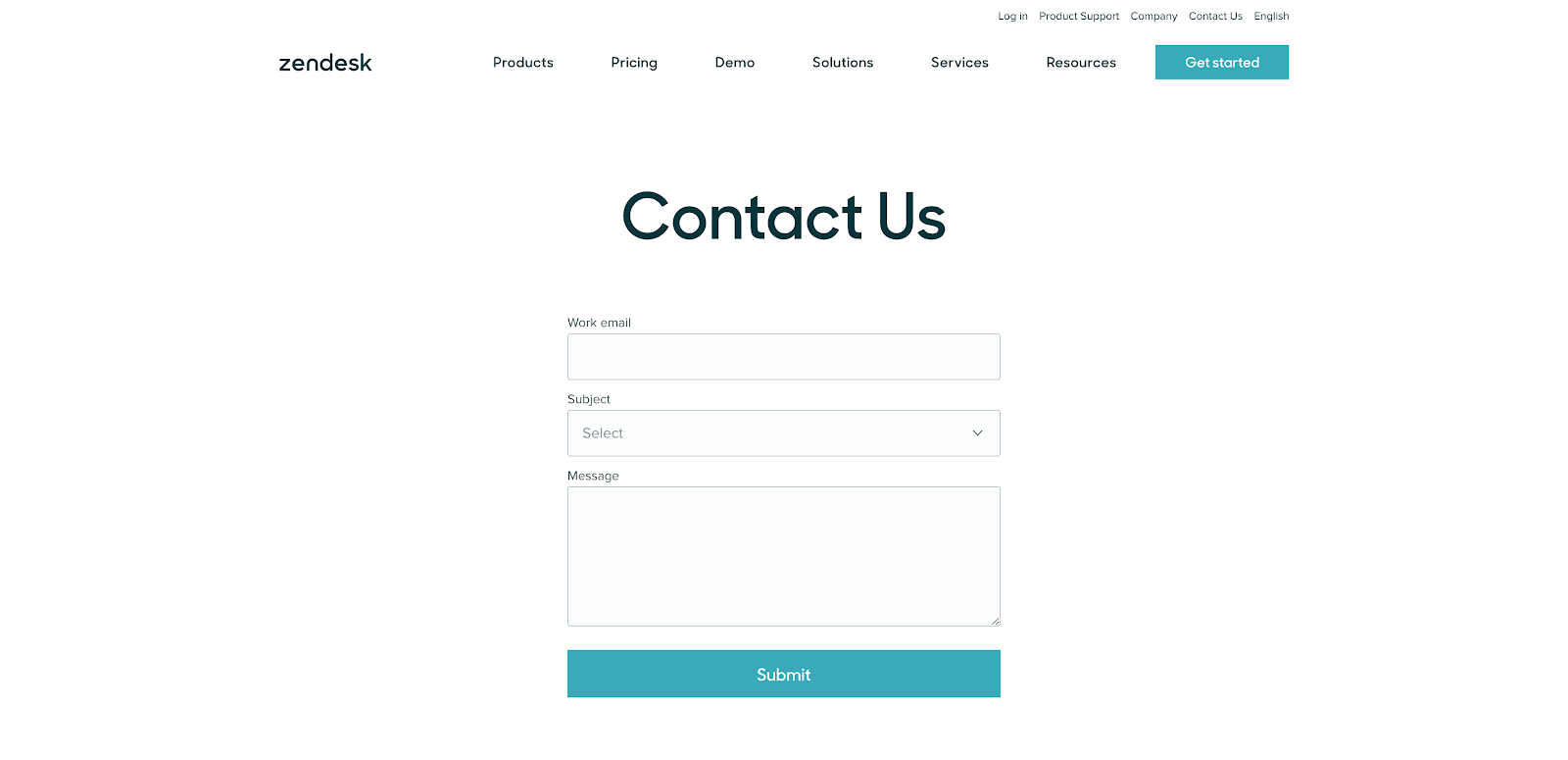
3. Zendesk

Zendesk hit all the major needs with its contact us page while maintaining a clean design. . They have included a form, an option to contact product support, as well as location information with a map.
Although the page contains all of the basic elements, it does lack the pops of color and graphics we see throughout the rest of the site and visual cues to guide the user down the page to the rest of the information.
Bottomline: simplicity goes a long way. I would encourage you to use this example as a starting point and with some added personality, your contact page might just end up on one of these lists!
Bottomline: simplicity goes a long way. I would encourage you to use this example as a starting point and with some added personality, your contact page might just end up on one of these lists!
4. Freshworks
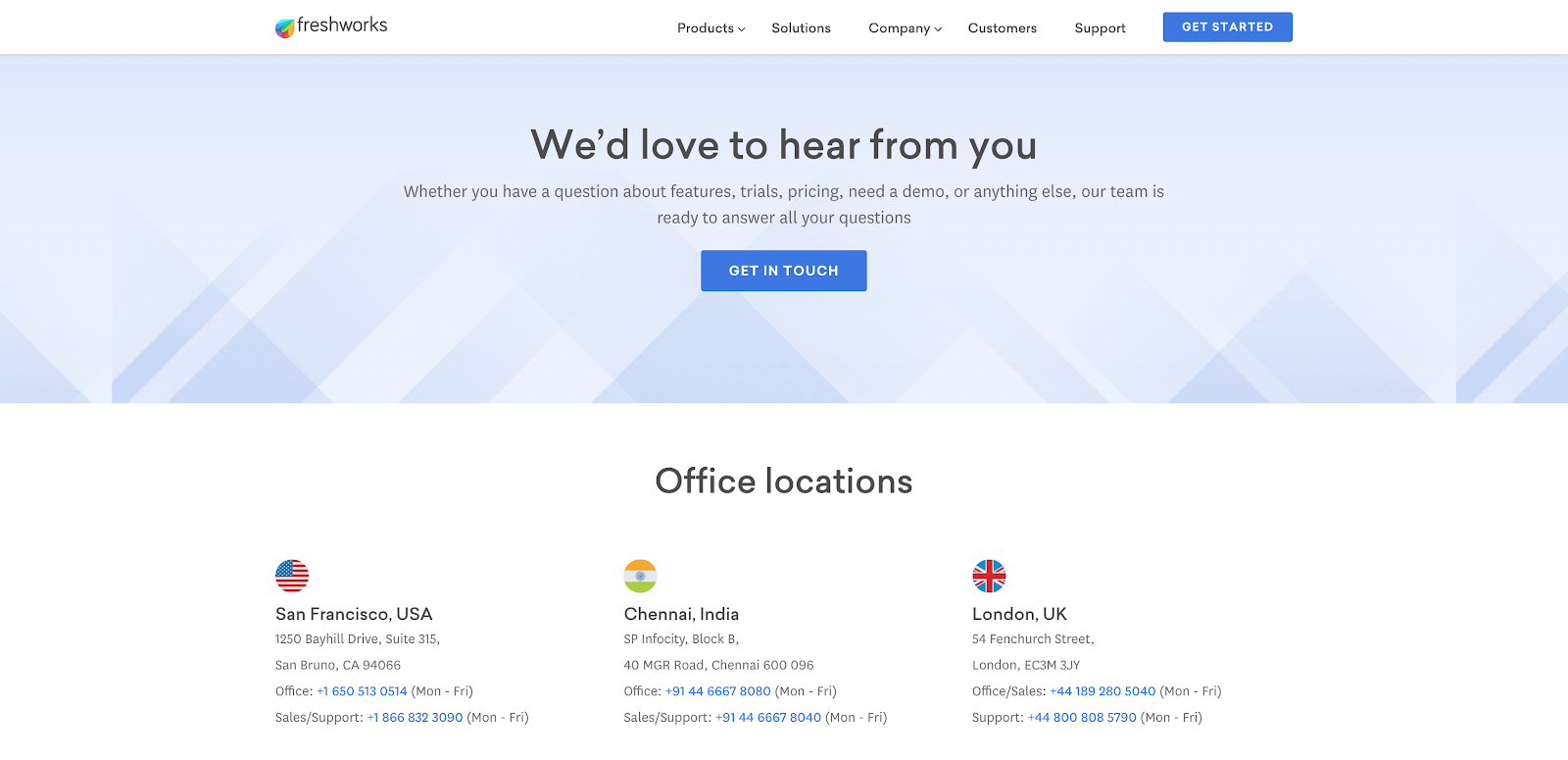
Freshworks uses a a subtle design that is simple, yet effectively highlights key information.
The simple, high-contrast “Get In Touch” button leads to a form that opens in a lightbox. This is a great way to keep the page short and to the point while still enabling all the crucial functions. This kind of subtle, unexpected micro-interaction can add a refreshing approach to an otherwise standard contact us page.
While the simplicity of the page is refreshing, it does lack the branding/ personality that is carried throughout the rest of the website. By adding a few of the illustrations used on other pages, the contact us page would feel more cohesive and on-brand.
While the simplicity of the page is refreshing, it does lack the branding/ personality that is carried throughout the rest of the website. By adding a few of the illustrations used on other pages, the contact us page would feel more cohesive and on-brand.
Bottomline: Present your information in a unique way. The lightbox on this page is uncommon and memorable.
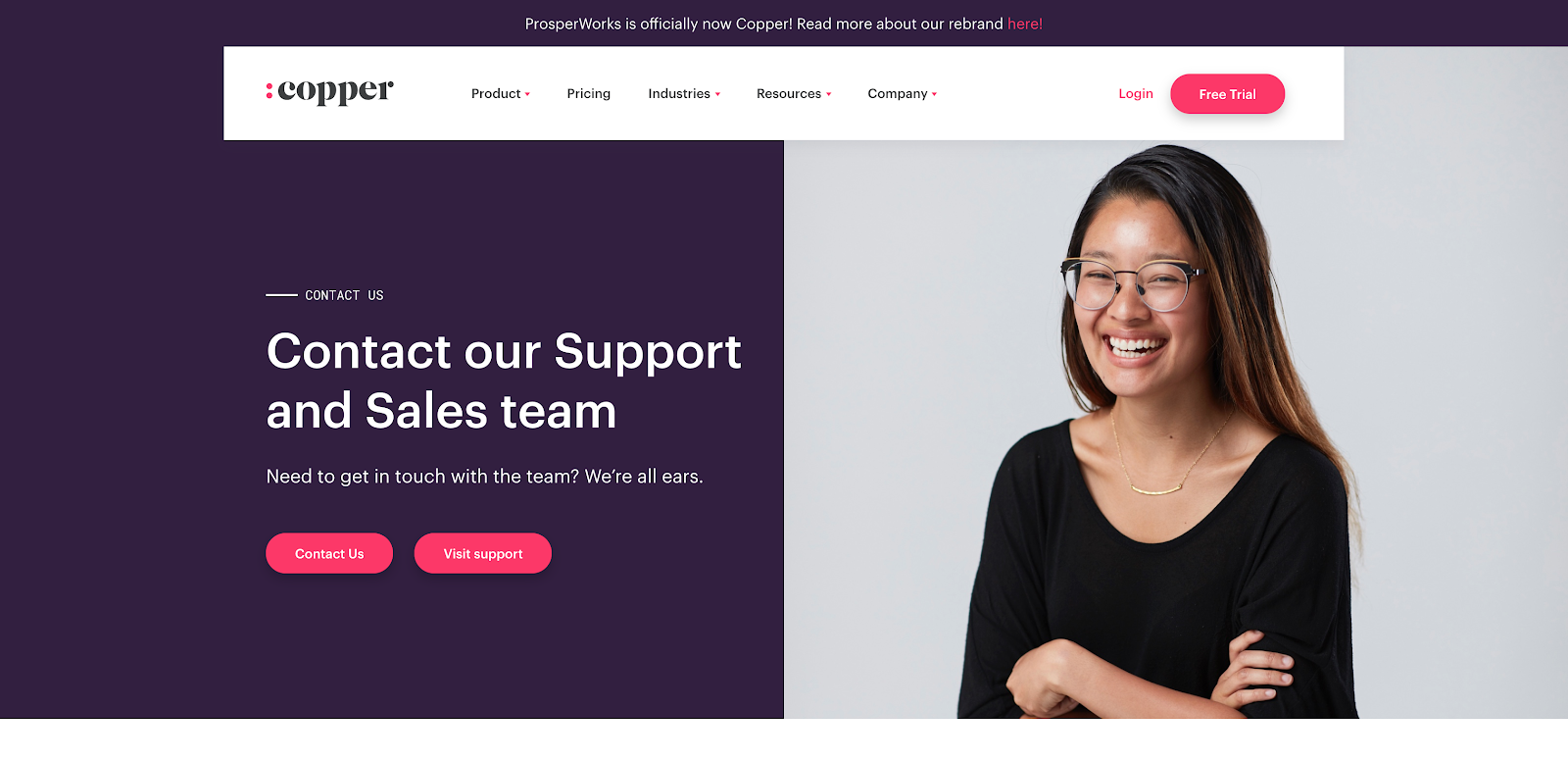
5. Copper

In this example, it’s clear Copper has paid special attention to keeping their contact us page consistent with the look and feel of their entire website.
The colors used are consistent with the brand and the imagery of a smiling woman is inviting and casual, which makes people feel more comfortable reaching out with a question or feedback...
Bottomline: The more approachable your brand appears, the more apt the user is to interact.
Joe Rinaldi:
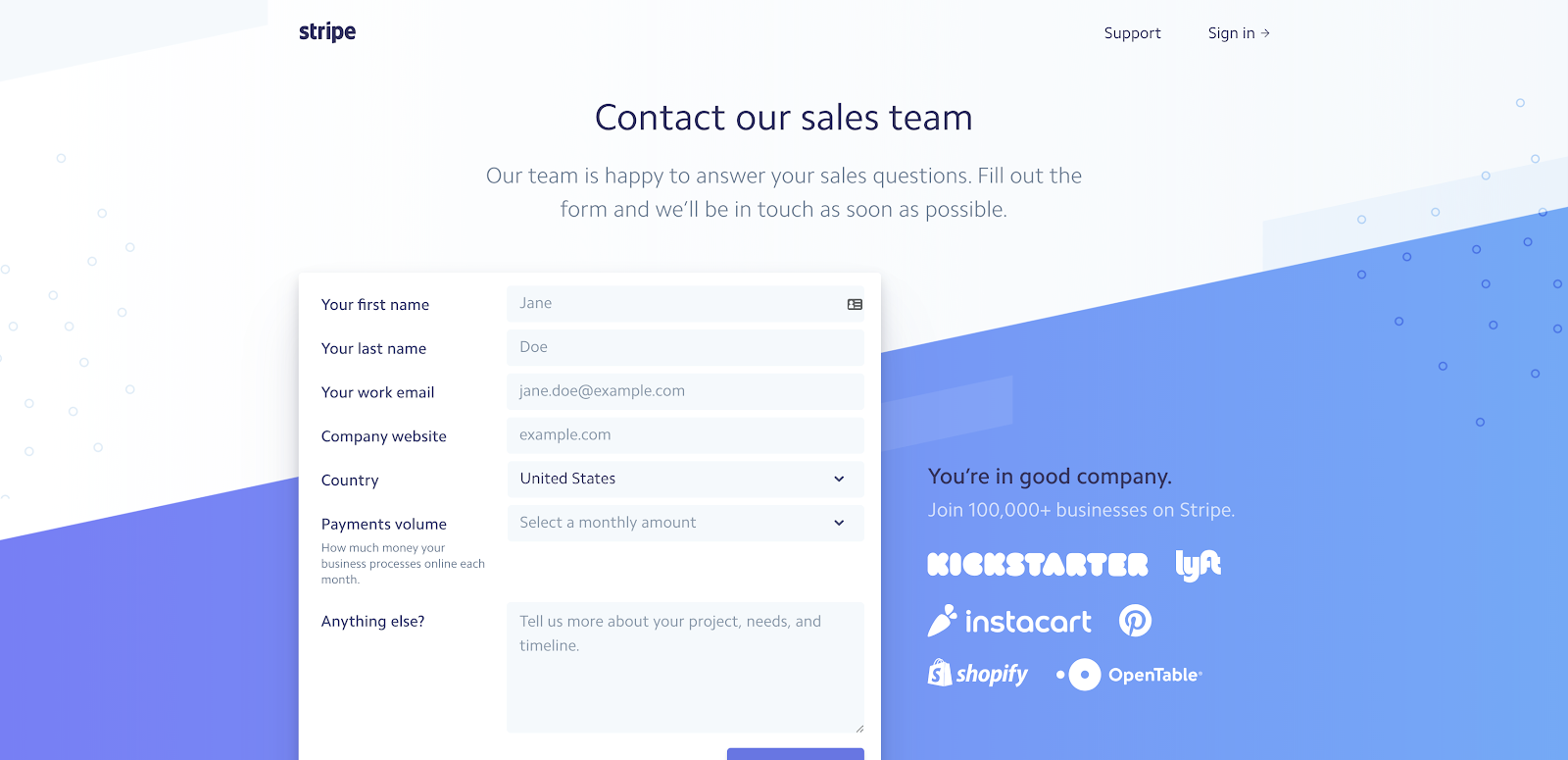
6. Stripe

Stripe’s hits all of the major checkboxes for a successful contact us page. It has a clean design that makes it clear how to reach out to their team ad the content on the page has a warm and friendly tone.
What I love most about this page, though, is how they showcase a handful of the companies they work with right next to the form. Showcasing companies that use their software, made me think “If these big companies trust Stripe, why shouldn’t I,” and helps to ease any reservations a visitor might have about reaching out to their sales team. Seeing these logos made me think “If these big companies trust Stripe, why shouldn’t I.”
The biggest thing lacking on this page is the type of contact information available to the user. The form is great, but users aren’t privy to location or any phone numbers.
The biggest thing lacking on this page is the type of contact information available to the user. The form is great, but users aren’t privy to location or any phone numbers.
Bottomline: Social proof is HUGE. If you’ve got it, flaunt it! Adding that extra element of trust right next to a point of conversion is a win.
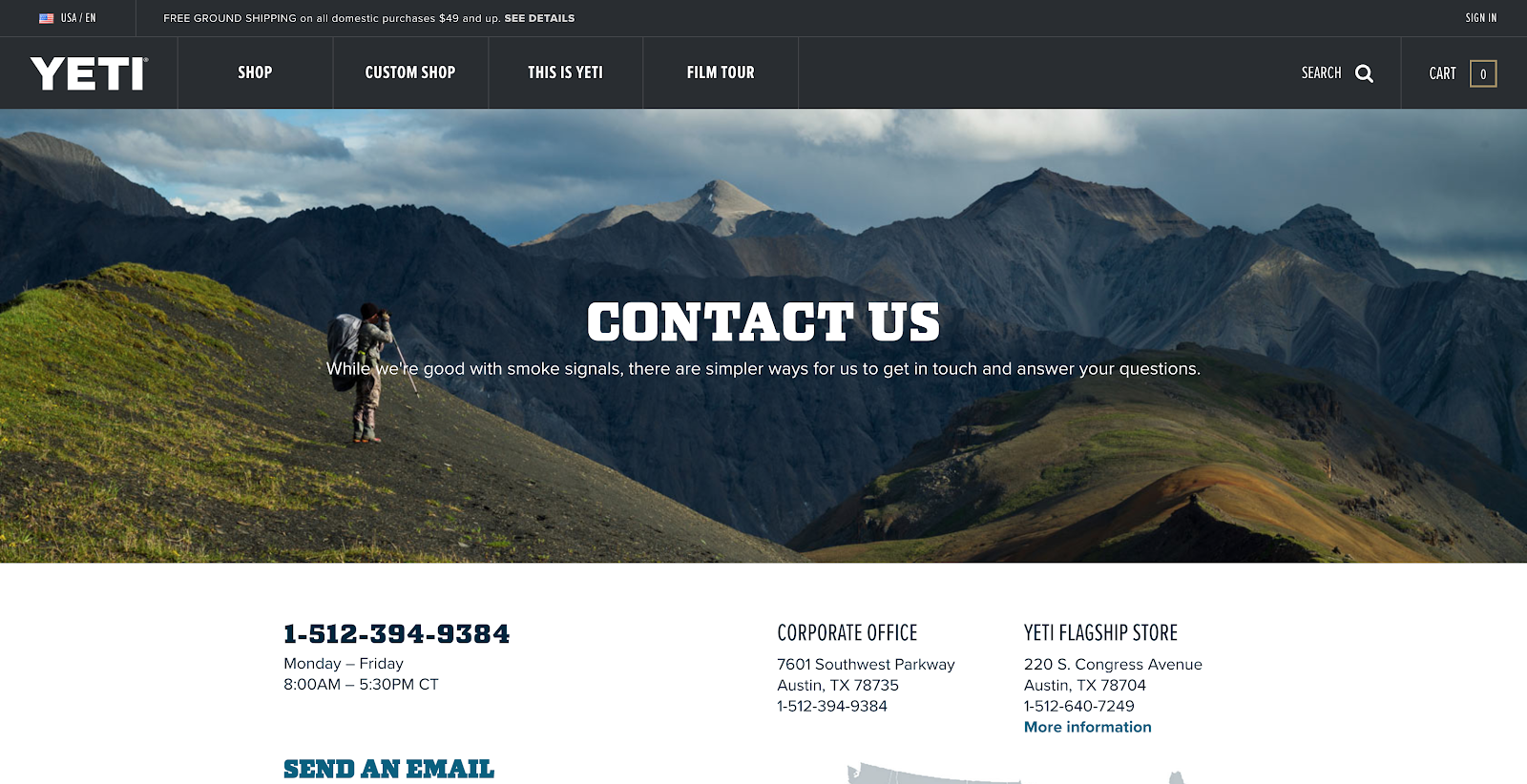
7. Yeti
 Yeti prides themselves on selling quality drinkware and coolers geared towards fans of the outdoors.
Yeti prides themselves on selling quality drinkware and coolers geared towards fans of the outdoors.
Throughout their entire site they feature nature-themed photography and headlines such as “Built for the Wild” to reinforce their outdoorsy brand and resonate with their audience.
That effort doesn’t end on their contact us page.
Too often companies treat contact pages as an afterthought in the design process and end up tossing together a generic, templated page.
I love that Yeti carries their brand and voice onto the contact us page with a beautiful image of a hiker. They add to this by including a cheeky line of text - “While we're good with smoke signals, there are simpler ways for us to get in touch and answer your questions.”
While all these elements are great, the page does lack a form. The “Send an Email” call-to-action might be better served as a form in a lightbox (like one of Ashleigh’s examples!), instead of opening up in a brand new tab.
Bottomline: Just because contact us pages are a standard necessity, it doesn’t mean their content and their tone has to be. Stay true to your brand on this page, as well as any other.
While all these elements are great, the page does lack a form. The “Send an Email” call-to-action might be better served as a form in a lightbox (like one of Ashleigh’s examples!), instead of opening up in a brand new tab.
Bottomline: Just because contact us pages are a standard necessity, it doesn’t mean their content and their tone has to be. Stay true to your brand on this page, as well as any other.
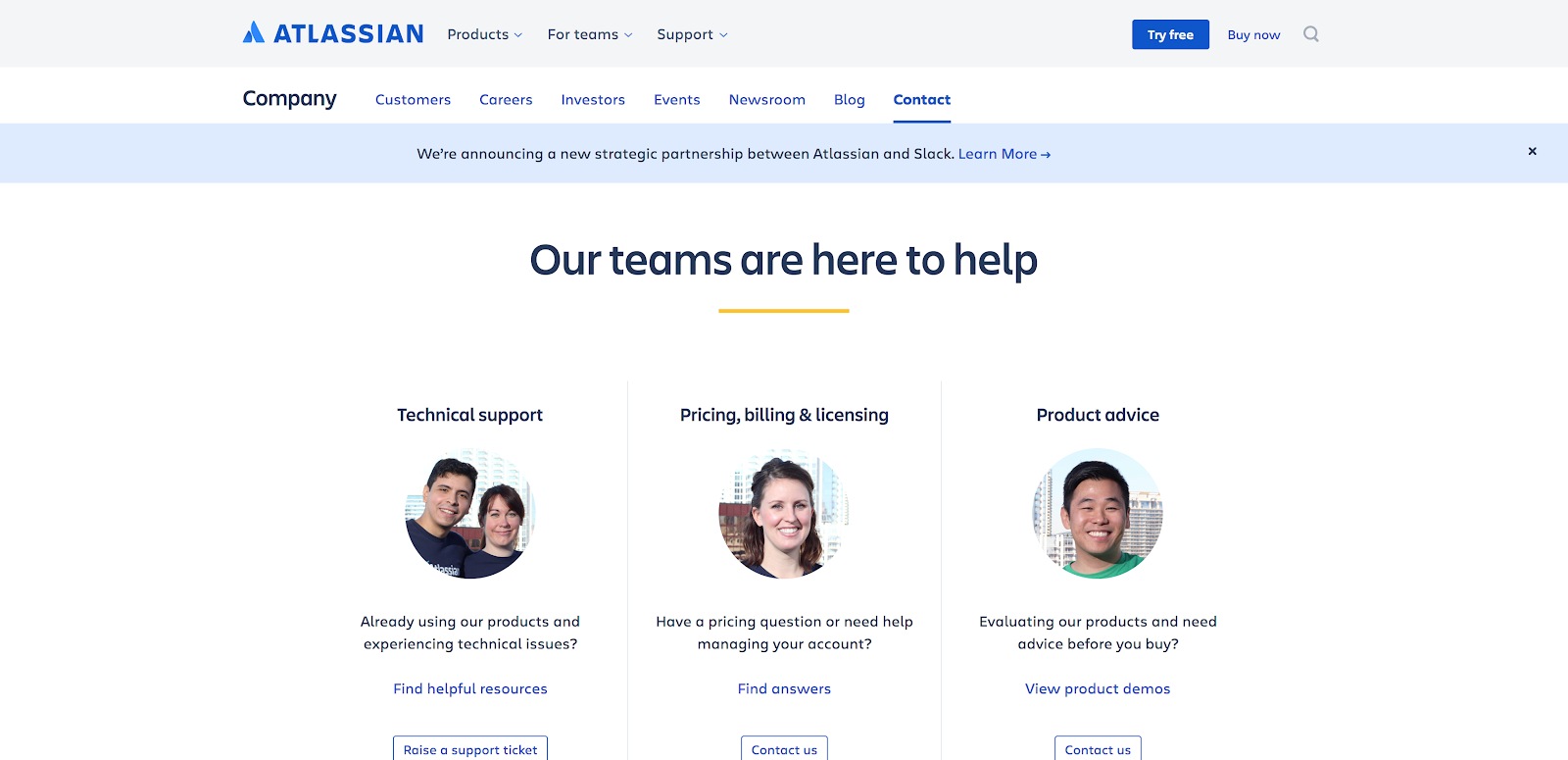
8. Atlassian

Atlassian is an enterprise software company that offers a number of different products geared towards keeping large companies organized.
Specialized in organization, it’s no surprise that their contact us page is extremely clean and well-organized. They make it easy for visitors to find the specific department they’re looking for and reach out.
They also made sure the page felt warm, friendly, and trustworthy by including s the ability to reach out and give feedback directly to the founders.
While the addition of real headshots are great as well, I don’t know who I’m talking to. Adding in that extra personal touch would go a long way in showing the user that you care.
Bottomline: Don’t be afraid to be vulnerable. Atlassian takes a huge risk here asking for open feedback, but I’m su2re the candid feedback they’ve received through this page has allowed them to improve their user experience.
Bottomline: Don’t be afraid to be vulnerable. Atlassian takes a huge risk here asking for open feedback, but I’m su2re the candid feedback they’ve received through this page has allowed them to improve their user experience.
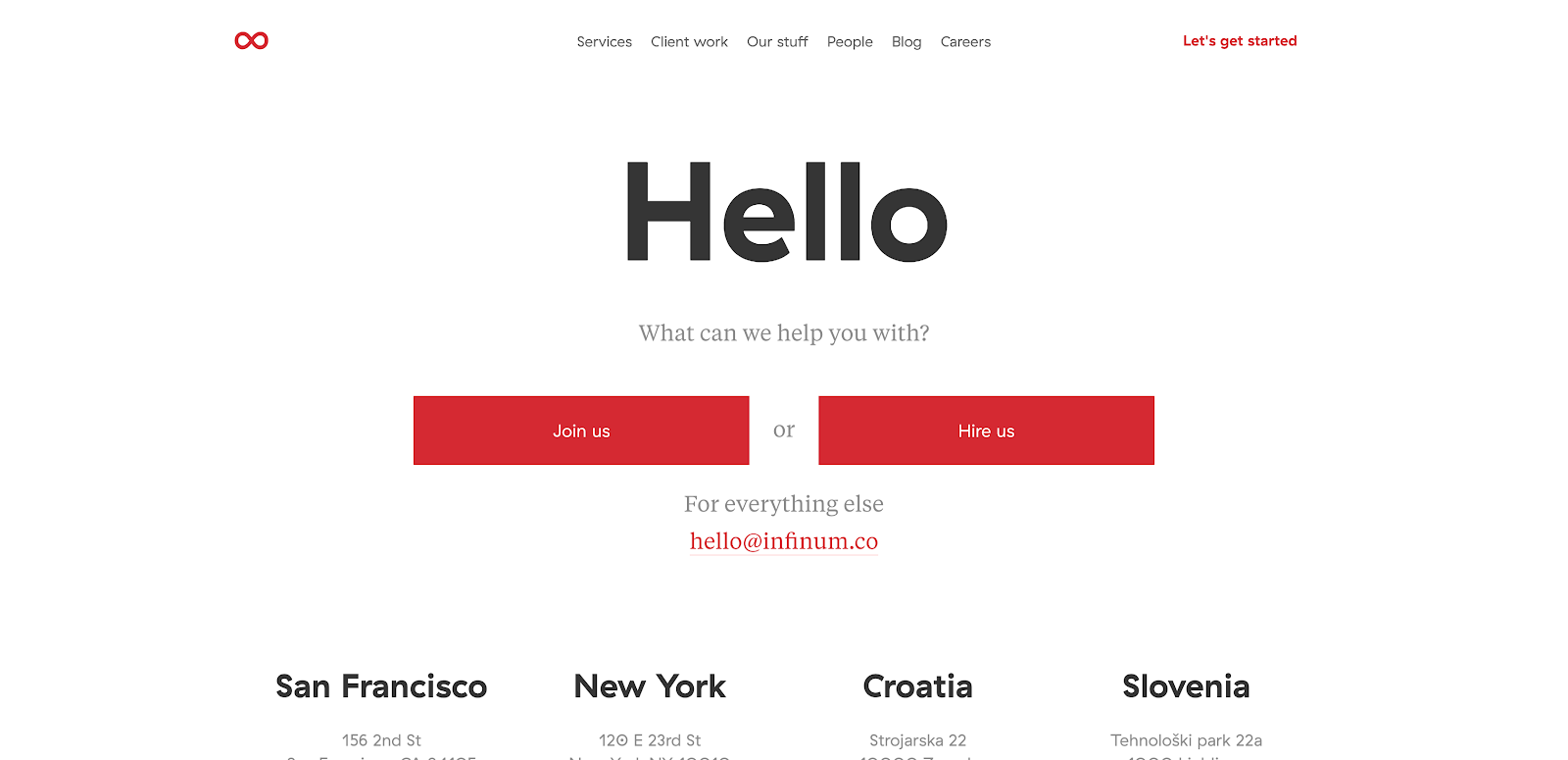
9. Infinum
 Sometimes the “short and sweet” route is the way to go. App development company, Infinum nails this simple approach.
Sometimes the “short and sweet” route is the way to go. App development company, Infinum nails this simple approach.
As soon as you arrive on the page, you’re greeted with a giant friendly “Hello.”
From there, they let you know they’re here to help you and you’re presented with three simple options. The page is clean, the available actions to take are very clearly displayed, and the limited amount of content on the page is easy to read.
All the pieces are here, but the user experience after clicking the email address is lackluster. Instead of presenting the user with an on-page form, your computer’s default mail client is automatically opened for you to pen the company an email. It’s clunky and the takeover is unwelcome.
Bottomline: Don’t overthink it. Sometimes keeping the design straight forward and highlighting what the user is obviously looking for in the clearest manor can be very effective.
All the pieces are here, but the user experience after clicking the email address is lackluster. Instead of presenting the user with an on-page form, your computer’s default mail client is automatically opened for you to pen the company an email. It’s clunky and the takeover is unwelcome.
Bottomline: Don’t overthink it. Sometimes keeping the design straight forward and highlighting what the user is obviously looking for in the clearest manor can be very effective.
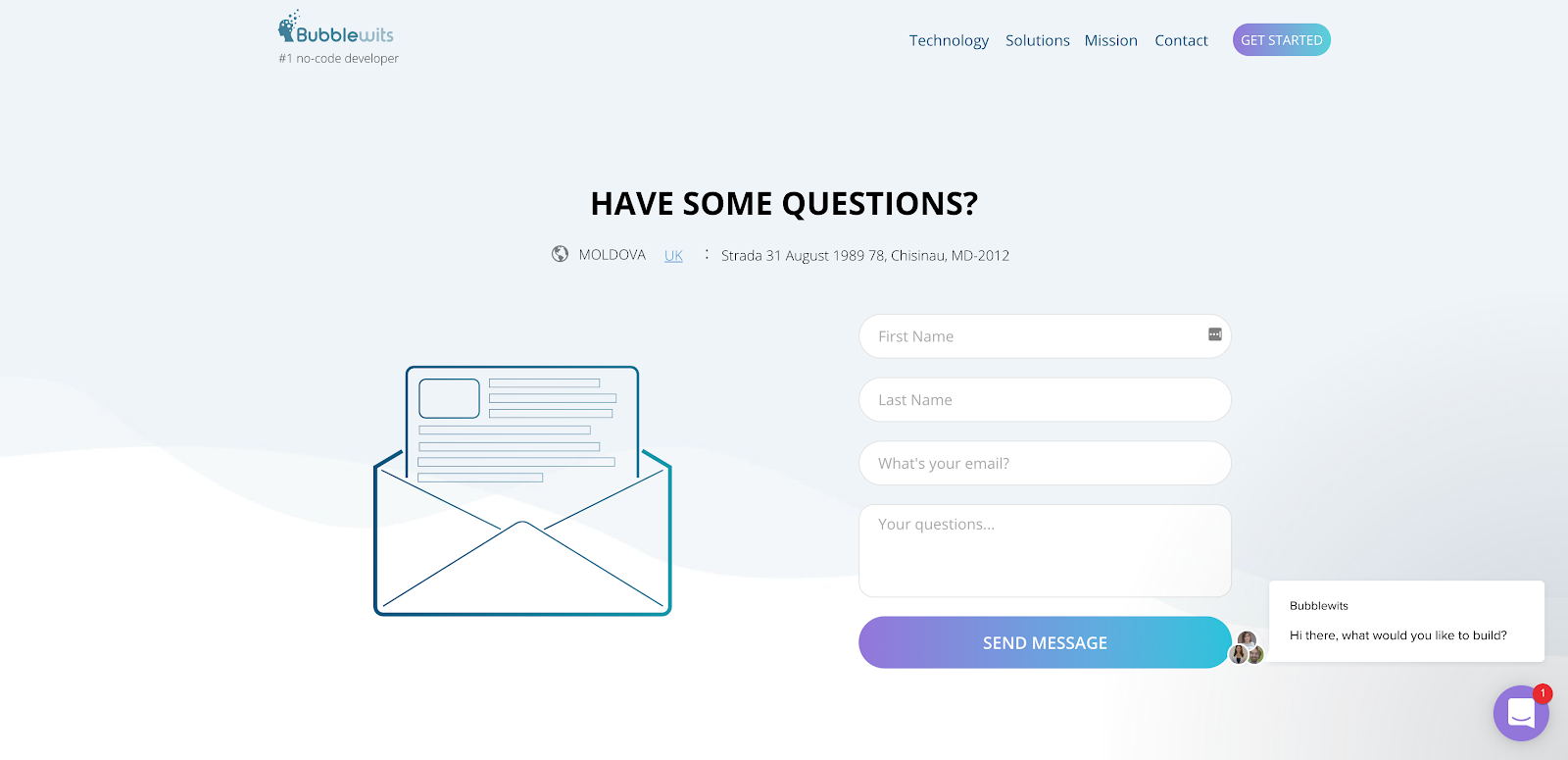
10. Bubblewits

Bubblewits, a mobile app developer, takes their contact us page one step further by turning it into a source of lead generation.. The first thing you see when you arrive is their short contact form, but the really interesting part is right below it where they’ve included a pricing table with links to “Get Started.”
It’s basically half pricing page!
As clever as this is, the page still unfortunately lacks some visual direction cues to help get visitors to scrolls down to see it.
As clever as this is, the page still unfortunately lacks some visual direction cues to help get visitors to scrolls down to see it.
Bottomline: There is no rulebook saying your contact us page has to have a bottom of the funnel form and that’s it. Experiment with using your contact us page to further qualify leads.
Joel Waggener
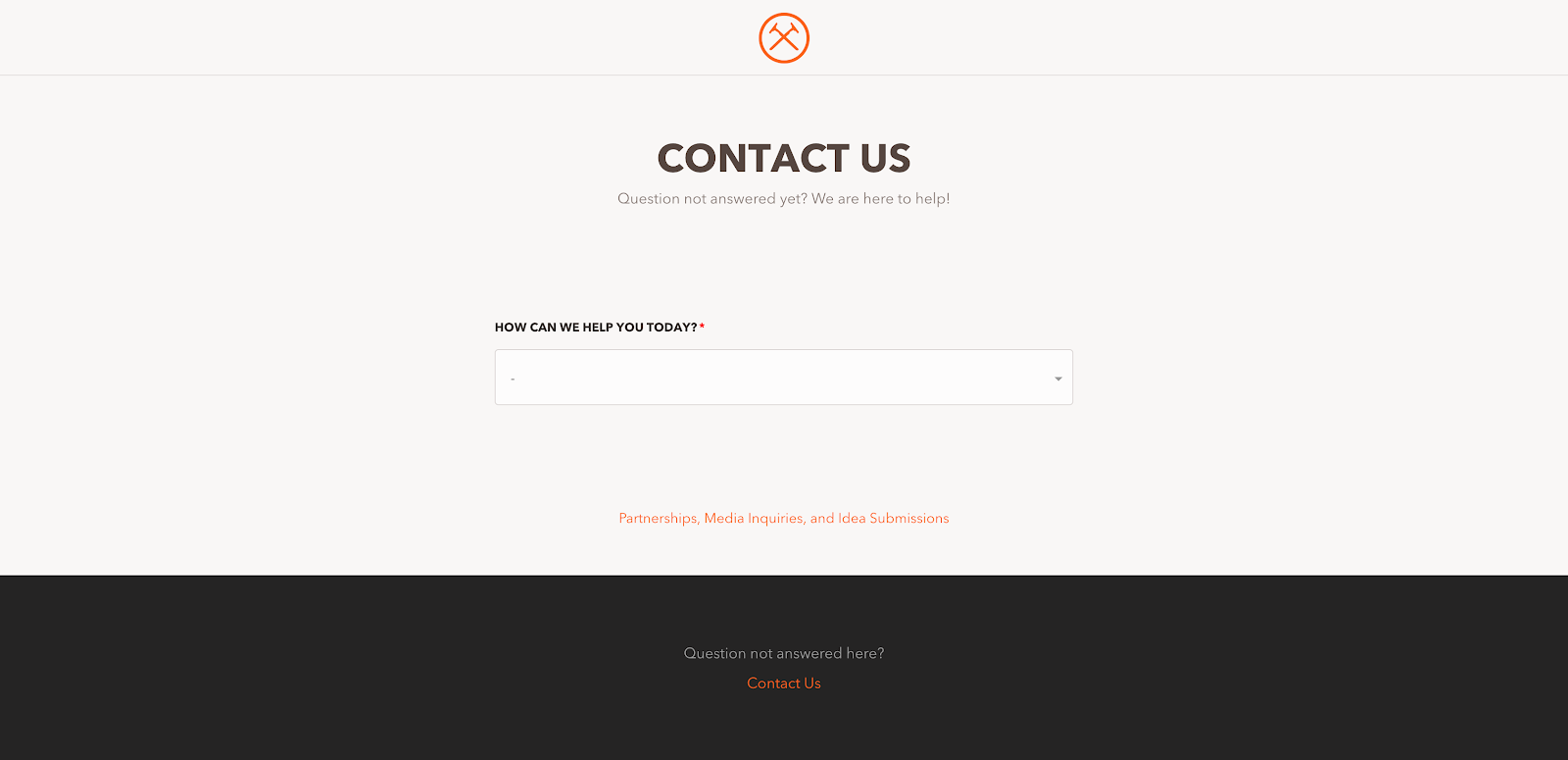
11. Dollar Shave Club
 Dollar Shave Club (DSC) really wants to help the visitor and they prove that when you are quite literally greeted by a friendly drop down menu asking how they can help you on this unique contact us page.
Dollar Shave Club (DSC) really wants to help the visitor and they prove that when you are quite literally greeted by a friendly drop down menu asking how they can help you on this unique contact us page.
Rather than directly connect you with someone, DSC makes an effort to help you find the answer on your own first, saving you both time and energy.
Each question you answer in the page’s dropdown takes you to a more micro question until you (hopefully) find what you need. If you somehow don’t, they have included a CTA that changes the page content to a more traditional “contact” feel.
I’m glad DSC offers the more traditional contact us page eventually, but they could put this information somewhere on the contact us landing page. It wouldn’t hurt the flow, but it would improve the experience of feeling like you need to jump through hoops to get a hold of a real human being.
Also, considering Dollar Shave Club has notoriously very funny copywriting, I would’ve liked to see some of that personality incorporated on the page.
I’m glad DSC offers the more traditional contact us page eventually, but they could put this information somewhere on the contact us landing page. It wouldn’t hurt the flow, but it would improve the experience of feeling like you need to jump through hoops to get a hold of a real human being.
Also, considering Dollar Shave Club has notoriously very funny copywriting, I would’ve liked to see some of that personality incorporated on the page.
Bottomline: Show some personality and don’t leave crucial elements out on your own contact us page.
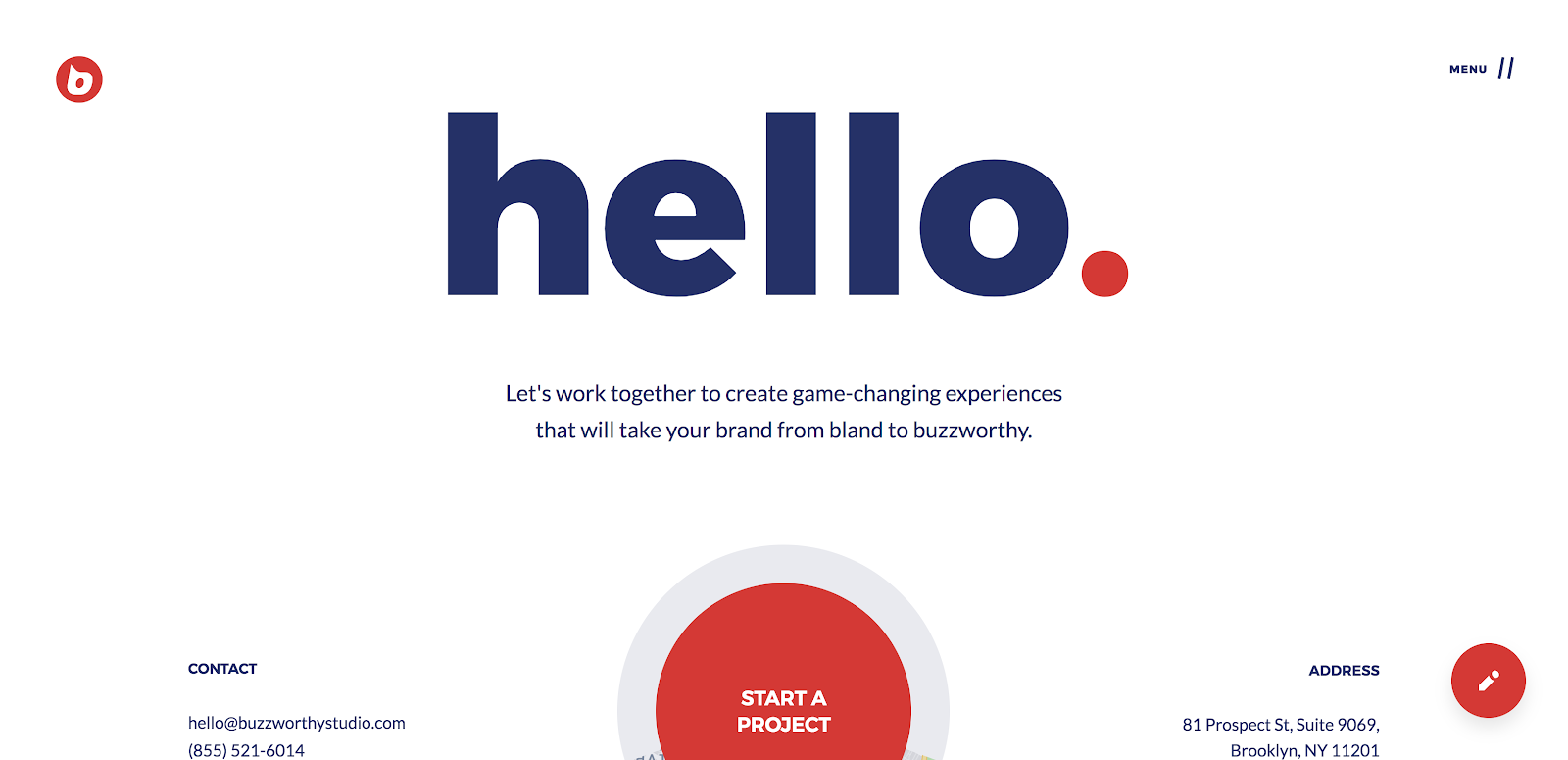
12. Buzzworthy Studio
 Buzzworthy is a loud brand, which is super evident on their site and their contact us page is no exception. Big text and a killer value proposition lead right into an eye-catching CTA. The contact info is also there, but they’ve succeeded drawing your eye to what what they really want you to focus on - the Start A Project CTA.
Buzzworthy is a loud brand, which is super evident on their site and their contact us page is no exception. Big text and a killer value proposition lead right into an eye-catching CTA. The contact info is also there, but they’ve succeeded drawing your eye to what what they really want you to focus on - the Start A Project CTA. While I’m loving the CTA, it’s too low on the page on the desktop version. The overall page design could be enhanced if they reevaluated the responsive breaks and the user suffers from too much white space between elements, especially when there is no visual prompt calling them to scroll further.
Bottomline: Big text as a graphic doesn’t always work, but they succeed with minimal design elements because of the great copywriting. A usually plain contact page can always be elevated by great conversational copywriting.
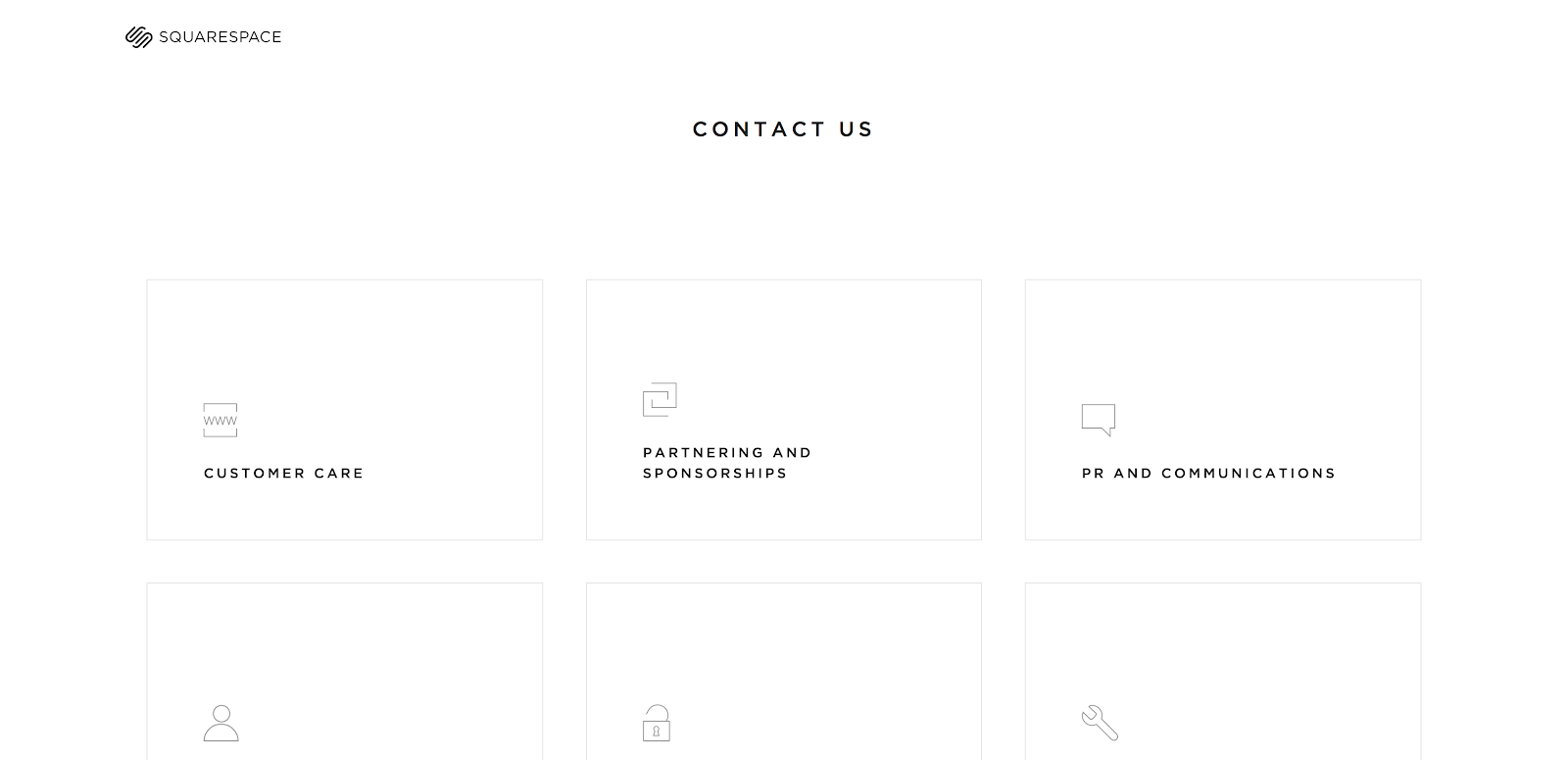
13. Squarespace

Squarespace’s minimalist design is a big departure from some of the other examples I’ve shared, but that is exactly why it’s made my list!
Instead of an either/or approach to their contact us page, Squarespace has determined that user’s venture to this page to find information in one of six categories.
Once the user self-selects, the link takes you to an easy to fill out form or a topic help center they browse at their own pace.
It’s simple, to the point, and taking the user exactly where they need to go.
Bottomline: Don’t be afraid to play up who you are. The greatest thing about this page is that all of the answers are literally in “square spaces”!
14. Fitbit Health Solutions
Bottomline: Don’t be afraid to play up who you are. The greatest thing about this page is that all of the answers are literally in “square spaces”!
14. Fitbit Health Solutions

This is a great example of a page that nailed simplicity and style, all in one. We’ve seen a lot of simple contact us pages, which we love and have praised, but Fitbit has done them one better. The user is met with a simple statement about what to do on the page, and what the follow up response will be.
They can then identify who they are (likely so their information can be directed to the most appropriate place), and fill out a short form.
Everything has been styled. Everything is on brand. The user doesn’t skip a beat in this experience.
Unfortunately, while this page nails it above the fold, I feel as if the information under the form is a little lost. The page might benefit from a jump link or a “choose your path” type of layout we’ve seen on some other examples. The information is there, but is it accessible to the user?
Bottomline: Don’t forget the small details on your contact us page. It should remain simple, but don’t be afraid to apply consistent styling to the elements here.
15. Adobe
Unfortunately, while this page nails it above the fold, I feel as if the information under the form is a little lost. The page might benefit from a jump link or a “choose your path” type of layout we’ve seen on some other examples. The information is there, but is it accessible to the user?
Bottomline: Don’t forget the small details on your contact us page. It should remain simple, but don’t be afraid to apply consistent styling to the elements here.
15. Adobe

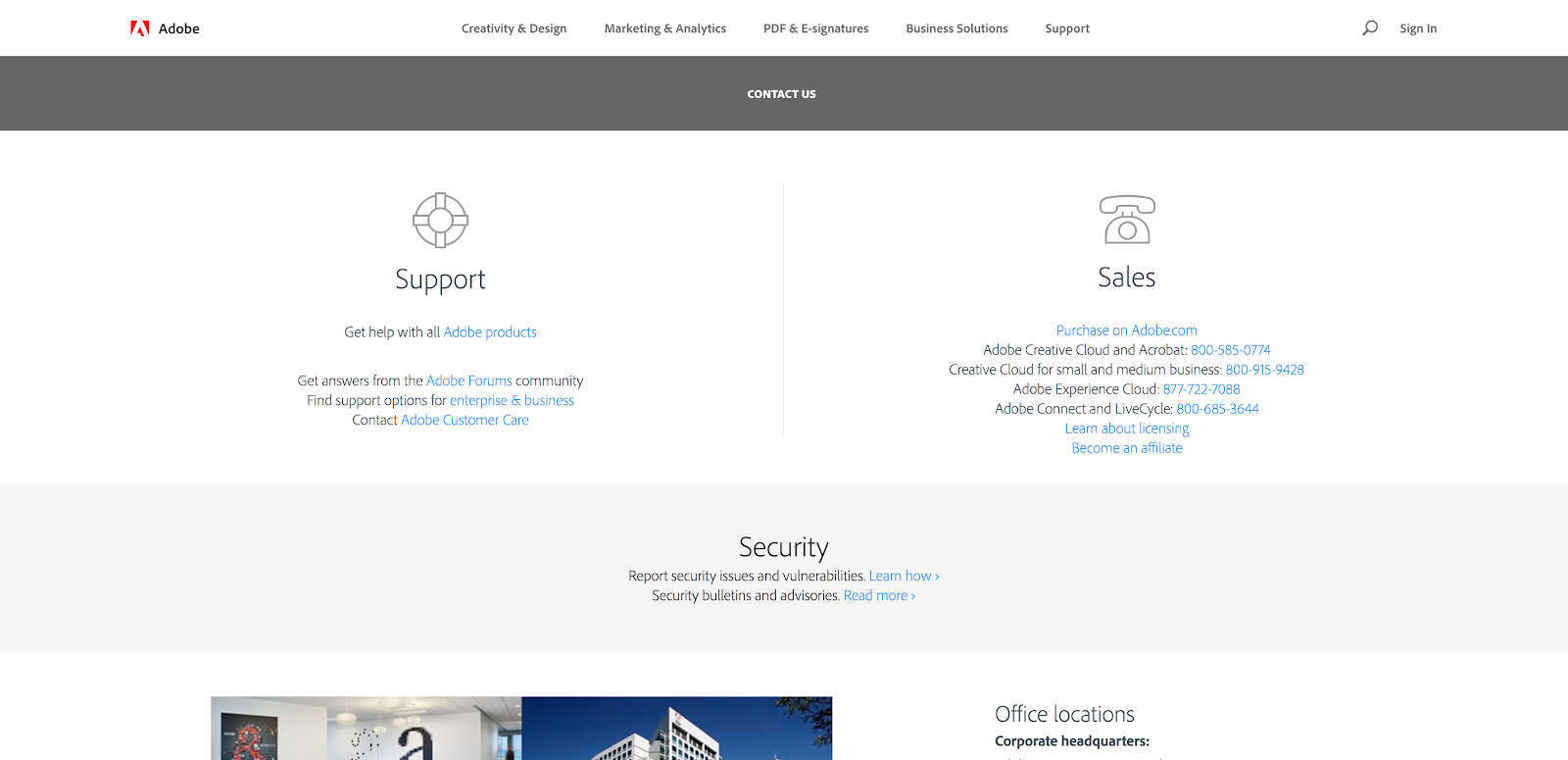
Now, Adobe does a great job of segmenting.
Upon arrival, visitors are asked if they are looking for sales or support and, in either case, the user can choose how they would like to receive more information. They can link over to the community forums, be directed to the help desk, or simply call one of the many phone numbers provided.
From there the user can see global locations and even drill down into very specific links about media inquiries, sponsorship, and research. Finally, if none of those options hit your fancy, you can simply call them at their 800 number or live chat with them. This page is a win from all angles!
The only thing this page really lacks is that signature Adobe style. It’s straightforward and to the point. It’s all about the information on the page, and rightfully so, But, users are left with a very plain page that doesn’t give any nods to design consistency. Make it a showcase!
Bottomline: This is a great layout for adding a lot of useful links to a single page in a way that isn’t overwhelming. Think about the information you need to provide to your users, can you rearrange elements to make it more helpful?
The only thing this page really lacks is that signature Adobe style. It’s straightforward and to the point. It’s all about the information on the page, and rightfully so, But, users are left with a very plain page that doesn’t give any nods to design consistency. Make it a showcase!
Bottomline: This is a great layout for adding a lot of useful links to a single page in a way that isn’t overwhelming. Think about the information you need to provide to your users, can you rearrange elements to make it more helpful?
Jessie-Lee Nichols
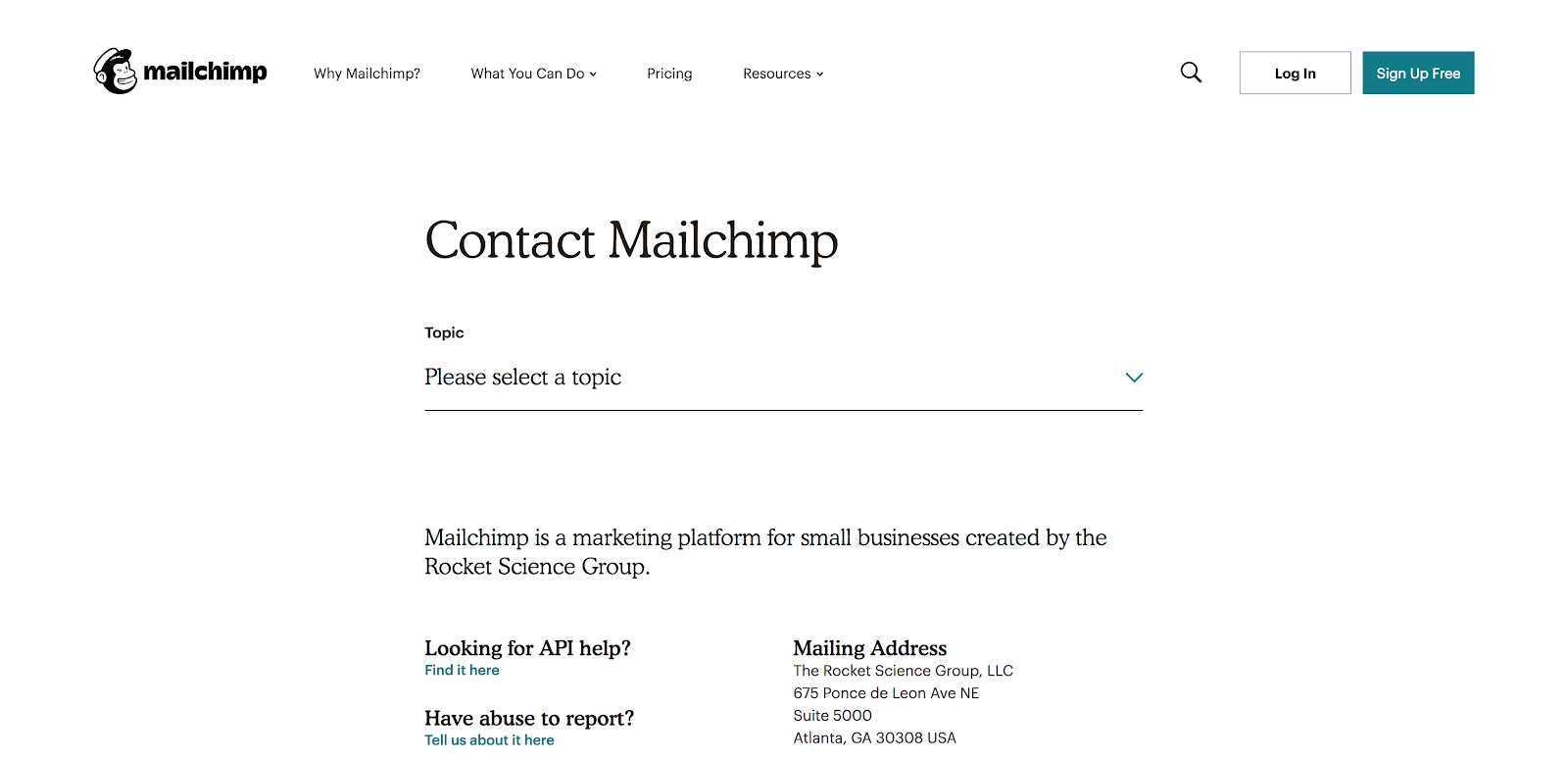
16. Mailchimp
Having the ability to self-identify takes the user exactly where they need to go to get the most relevant information for their journey.
From there, there is a simple mailing address and some direct links to very specific “contact us” questions regarding APIs and abuse.
Overall, I like where Mailchimp was going with this page, but it does lack a form. A simple form or live chat would remove boundary to getting an answer, even with such a helpful page.
Bottomline: Think about the questions you address often and add that very specific information to your contact us page. You’ll get users the info you need and you’ll save yourself some hassle.
Overall, I like where Mailchimp was going with this page, but it does lack a form. A simple form or live chat would remove boundary to getting an answer, even with such a helpful page.
Bottomline: Think about the questions you address often and add that very specific information to your contact us page. You’ll get users the info you need and you’ll save yourself some hassle.
17. Hootsuite

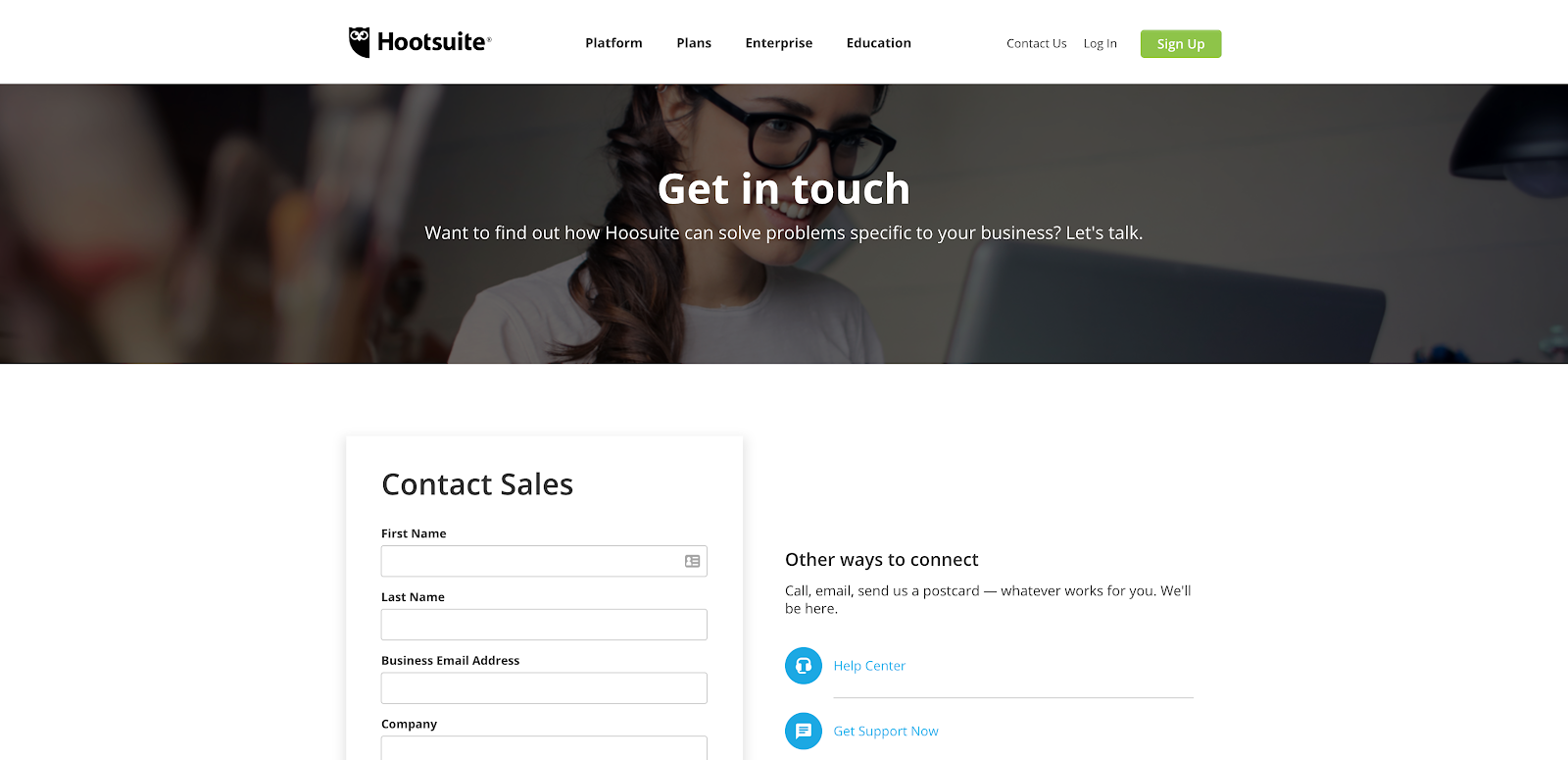
Hootsuite has made it exceptionally easy to get in touch with them on their contact us page.
Likely reflecting a common user behavior, they start the page off with a simple sales form. If that isn’t what you need, they provide other ways to connect and find answers to the right of that form including social media and their help center.
Lastly, you have all of their international offices listed in case you want to reach someone more in your area.
Sales is clearly Hootsuite’s top priority here, but I have to assume that many users are also coming to the page for support.
Sales is clearly Hootsuite’s top priority here, but I have to assume that many users are also coming to the page for support.
I’d prefer to see support carry the same weight as sales on this page and present the user with more of an either/or choice.
Bottomline: If you have a multi-purpose contact us page make sure you give your user options and don’t pigeon hole them to the standard one page form.
18. PayPal
Bottomline: If you have a multi-purpose contact us page make sure you give your user options and don’t pigeon hole them to the standard one page form.
18. PayPal

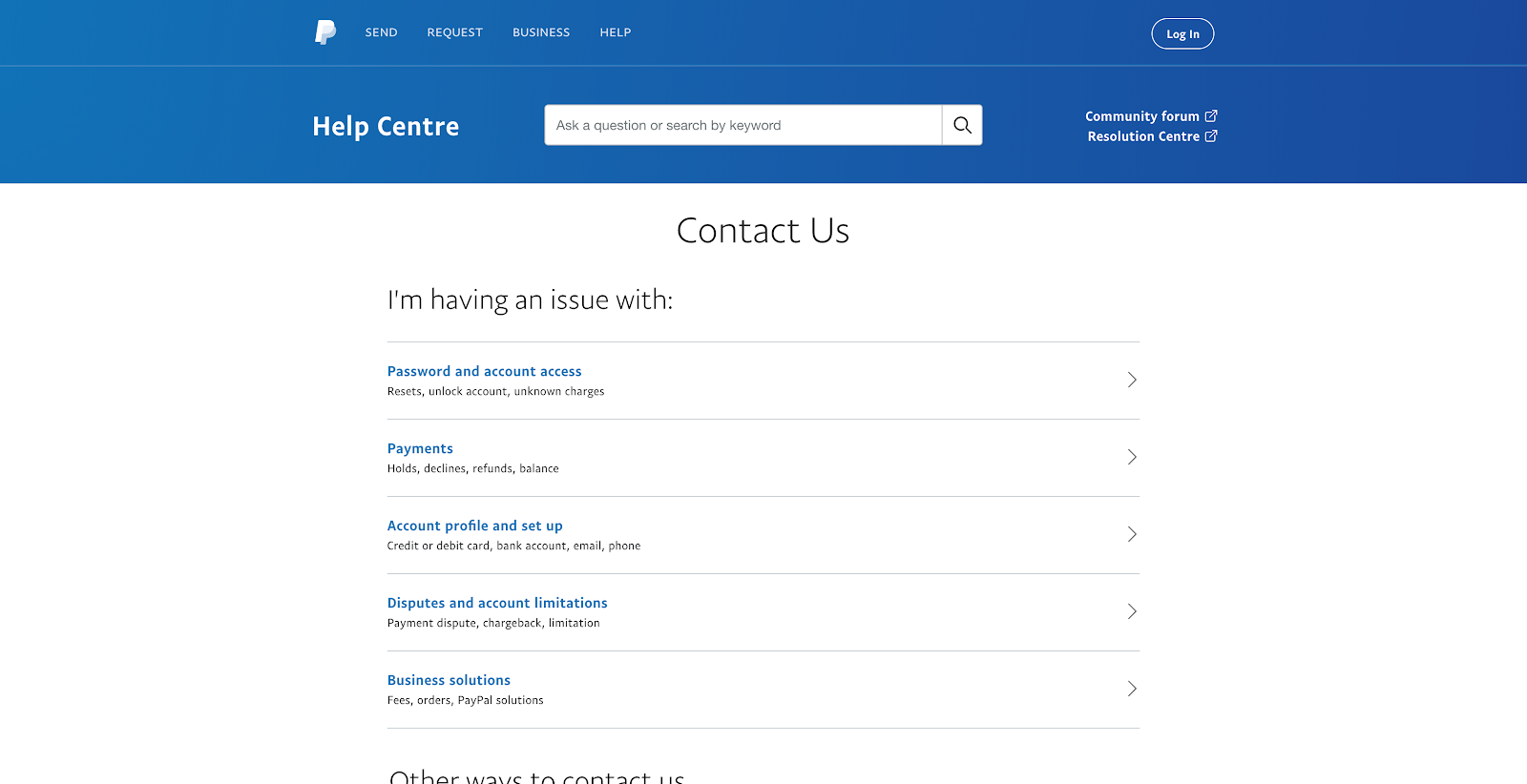
I’m really drawn to how user-centric this page is!
The copy immediately starts the conversation by prompting “I’m having an issue with:” and then requiring the user can choose their path.
If none of those apply, they have the ability to enter their search query in the search bar at the top of the page. Then, further down, PayPal provides three other, more traditional ways to get in touch with them, phone, email, or forum.
To take the page up a notch, a form or a live chat feature would be helpful for users. Sometimes, you just want to be able to reach out.
Bottomline: Approach your contact us page from a solution-based standpoint. Your visitor most likely has something in mind they’d like to hear from you about, work from there.
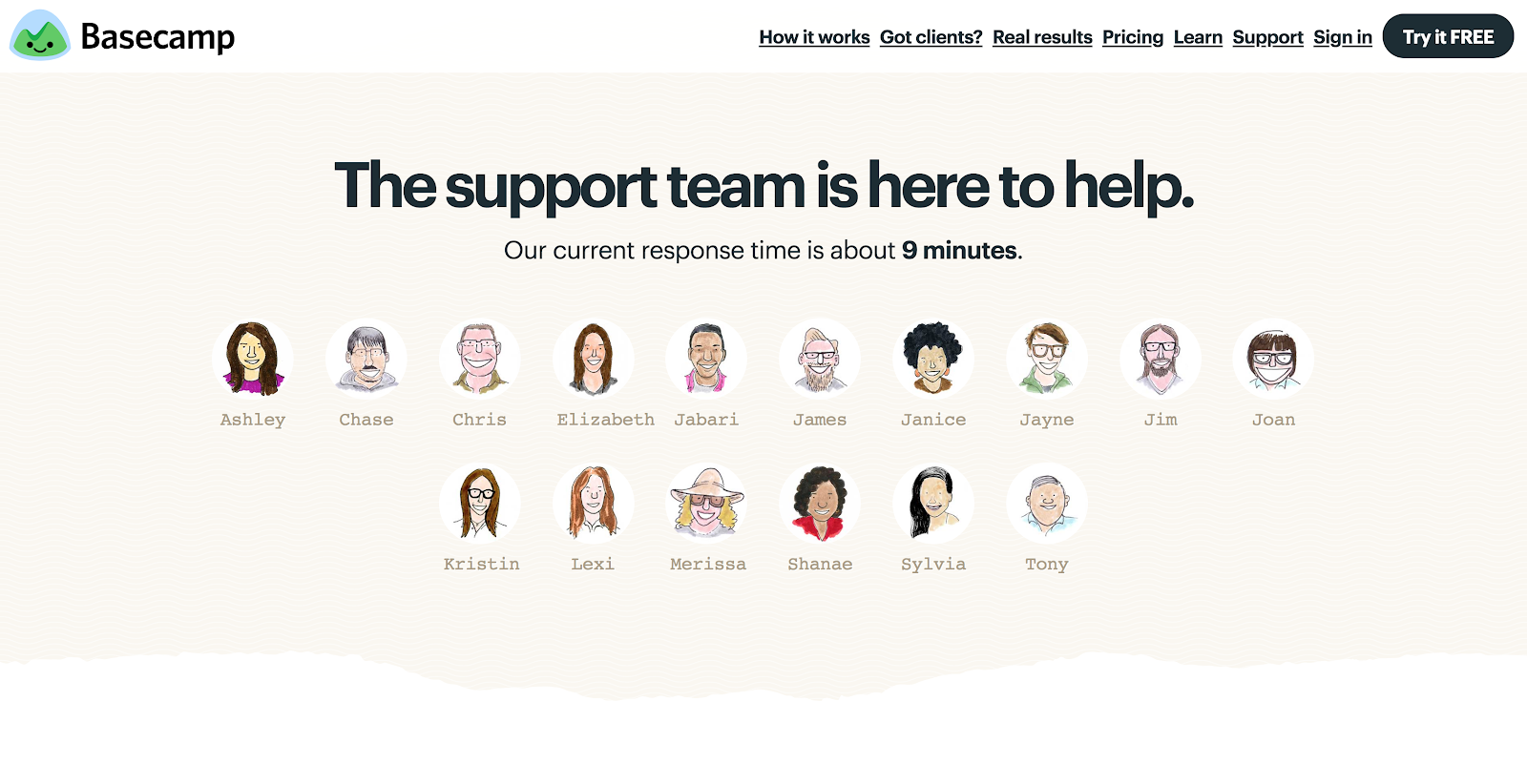
19. Basecamp


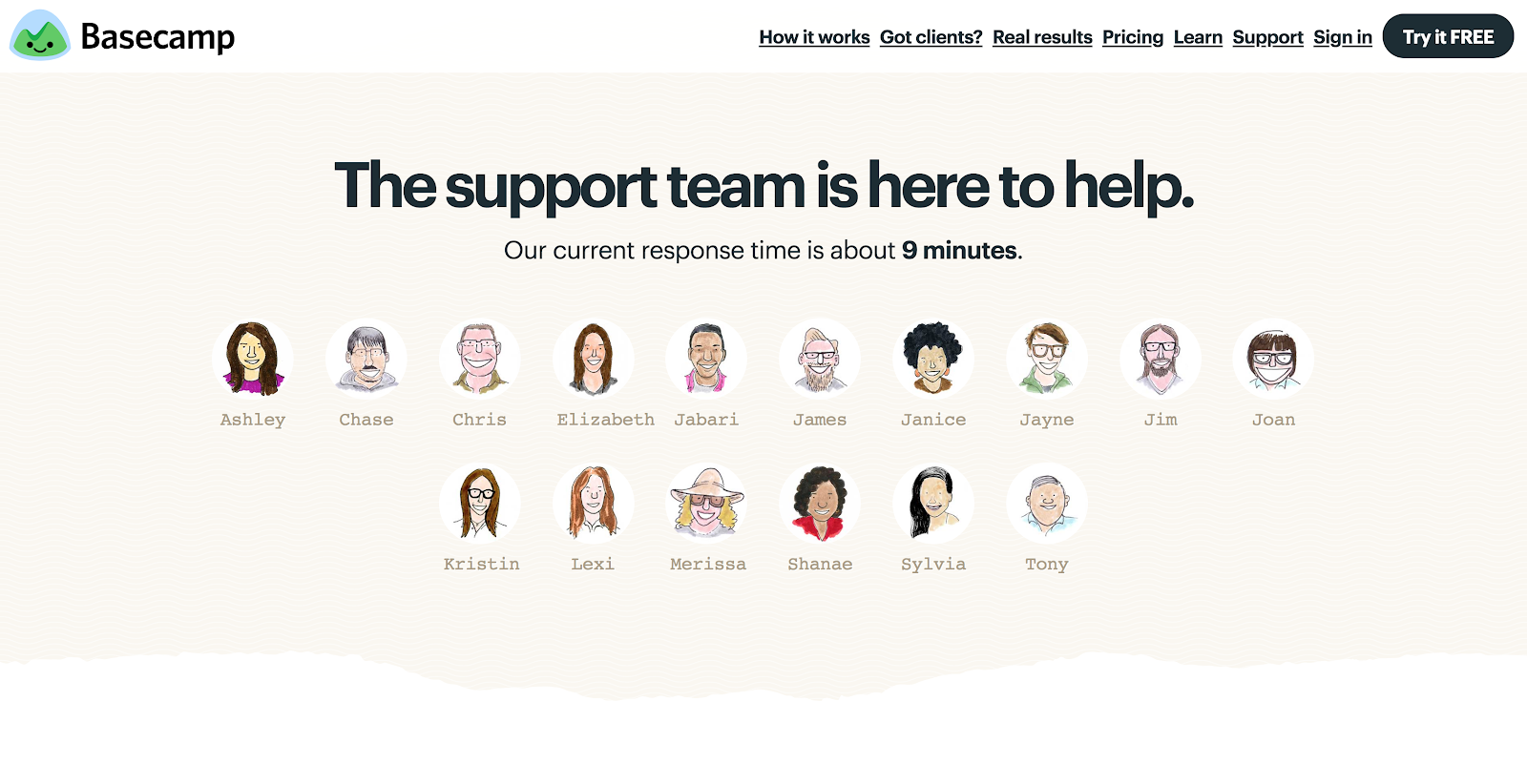
I love how personal Basecamp’s contact us page is.
From your first touch on this page, you know who you will be talking to and how long it’s going to take before they respond.
To top it all off, this page could not be more on brand! The subtle patterns and illustrations keep the user experience extremely consistent to that on other pages.
On the improvement end, while the form asks questions that will allow the support team to address the user’s needs quickly, it is somewhat overwhelming. Those are very specific questions! Having an option for Live Chat could make this seem less daunting.
Bottomline: Give your brand a face! Letting the user know who’s going to be on the other end of their interaction builds trust and makes people feel more comfortable and confident that they’re actually talking to another human being, not a bot.
On the improvement end, while the form asks questions that will allow the support team to address the user’s needs quickly, it is somewhat overwhelming. Those are very specific questions! Having an option for Live Chat could make this seem less daunting.
Bottomline: Give your brand a face! Letting the user know who’s going to be on the other end of their interaction builds trust and makes people feel more comfortable and confident that they’re actually talking to another human being, not a bot.
Marcella Jalbert
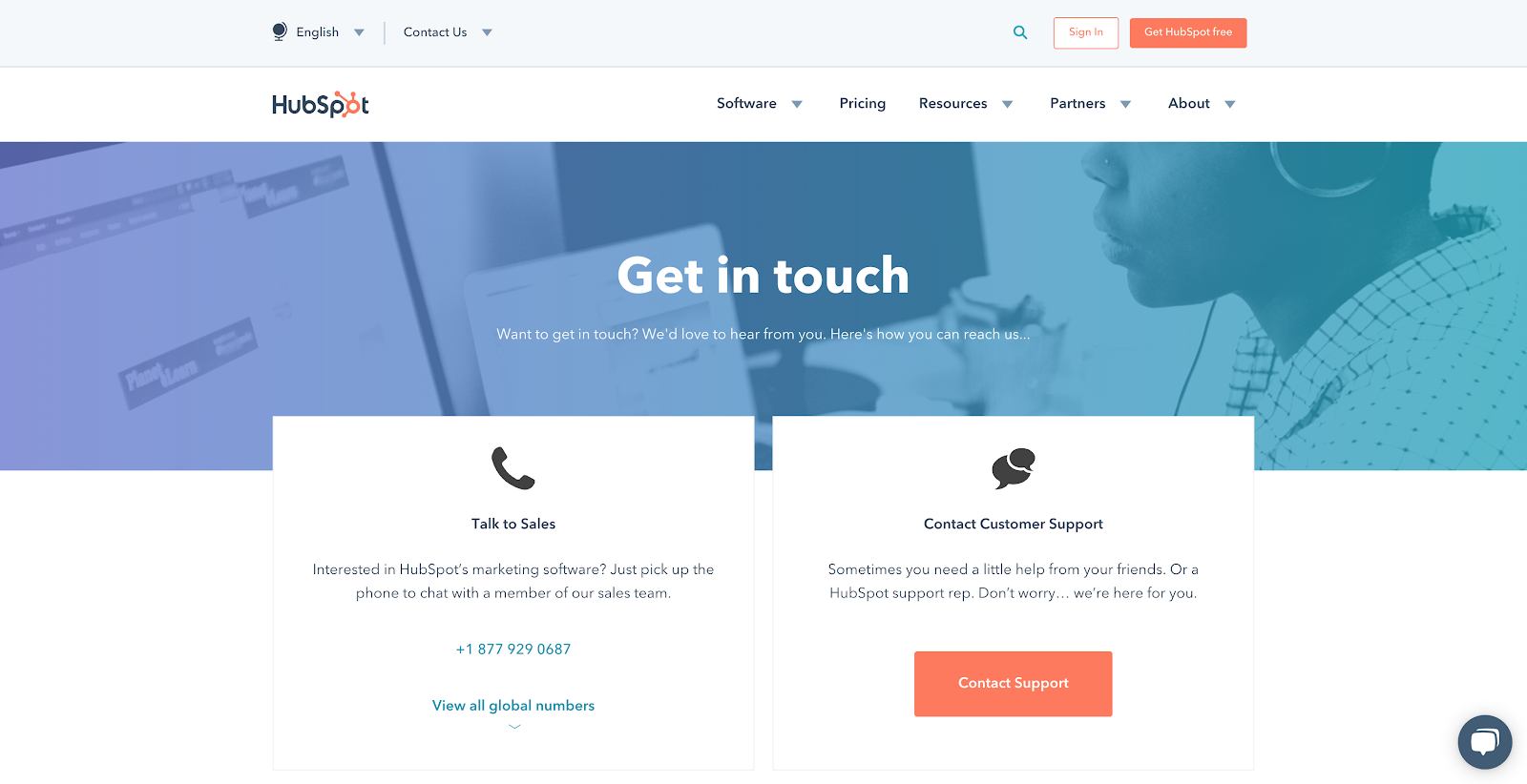
20. HubSpot

HubSpot’s contact us page allows user to “pick their path” to help them get to the most relevant answers they need quickly.
As the user scrolls, they will find local phone numbers to HubSpot’s domestic and international locations, and they even provide driving directions to the nearest headquarters!
Lastly, there is a live chat function on the page. In the event that you need assistance, right this minute, you can click over and start a conversation.
As useful as the page is, it would be nice to see jump links based on global regions to help the user navigate the long page.
Bottomline: Consider your audience geographically. If your audience would best be served by their own location, make sure they are able to easily be guided to the best source.
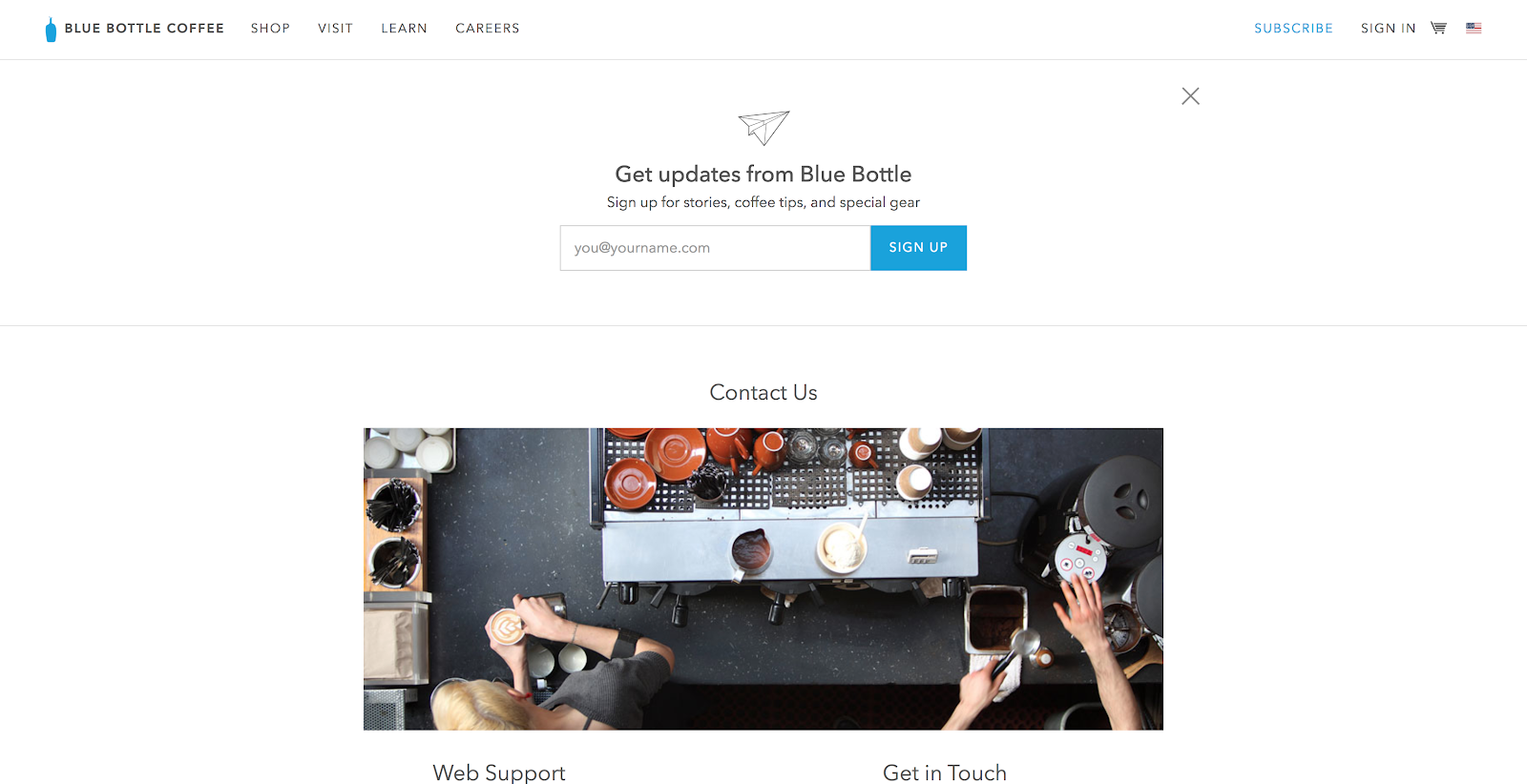
21. Blue Bottle Coffee
As useful as the page is, it would be nice to see jump links based on global regions to help the user navigate the long page.
Bottomline: Consider your audience geographically. If your audience would best be served by their own location, make sure they are able to easily be guided to the best source.
21. Blue Bottle Coffee

Blue Bottle Coffee’s contact us page is highly simplistic, but that’s what makes it brilliant. It provides a way for you to keep in touch (with the subscription form), an image to stay on brand, multiple ways to contact different departments, and a very short contact form.
With the page being so simple, it would be great if they could use smart content to pre-populate the email field in the contact form if the user has input it in the subscribe field. It’s a small gesture, but one that users would appreciate.
Bottomline: We’ve covered a lot of examples that include a TON of information, this one keeps it simple. Don’t be afraid to put the basic elements out there and leave it at that.
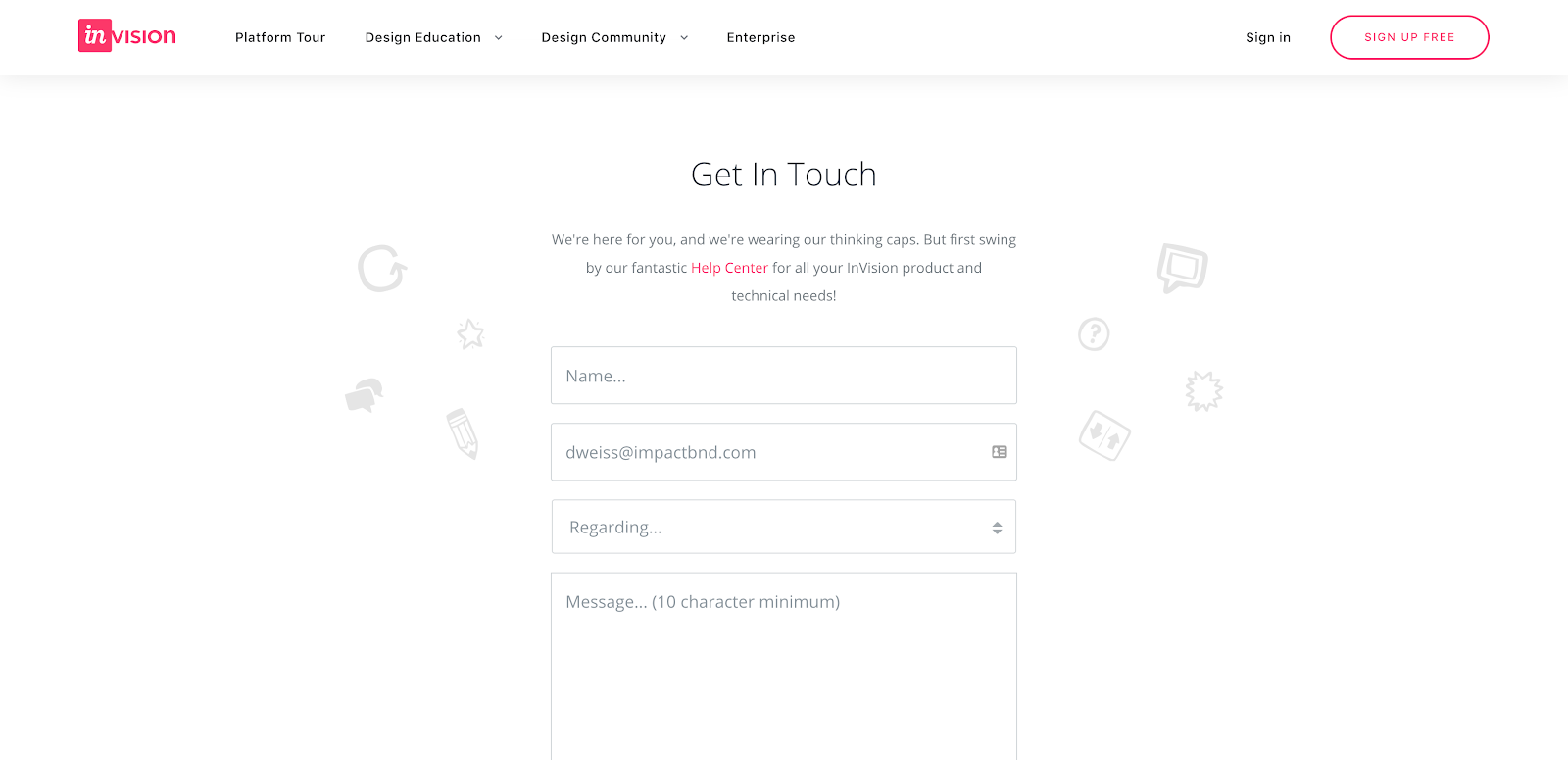
22. InVision

The contact us portion of this page is part of a much larger company page that provides the user with multiple facets of information any user could potentially be looking for on a contact us page.
From the company’s core values to their open positions, this page even provides users with the ability to download a media kit, all while keeping the form itself simple and to the point.
While it’s incredible that this page provides so much information, it can be overwhelming at times. There are jump links at the top of the page, but it would be nice if they trailed down the page with the user.
Bottomline: Think about all the reasons why a user would need to access your contact us page and provide them the answers they need, even if there are a lot!
23. Unbounce

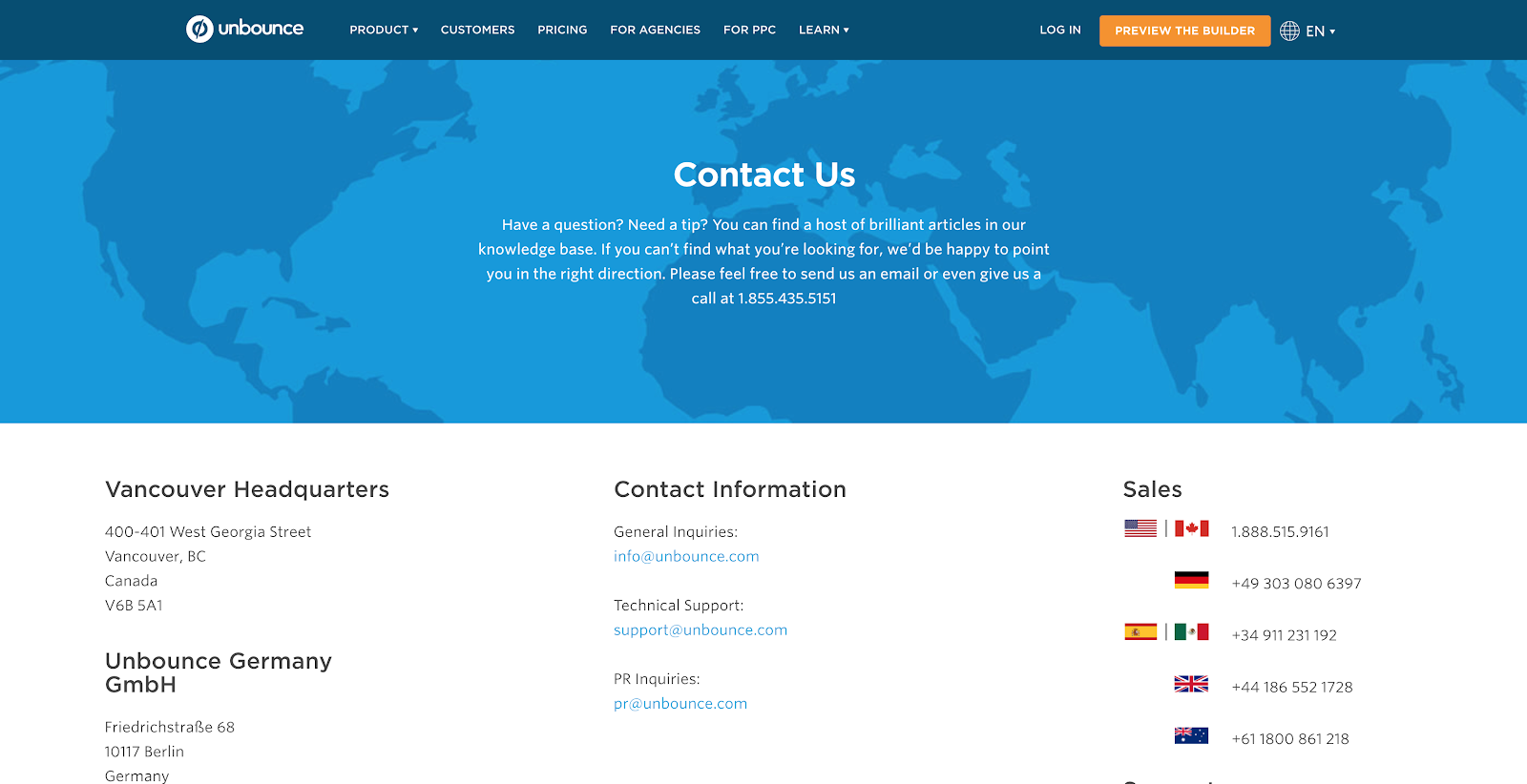
How helpful! Unbounce has covered all of their bases on their contact us page.
They’ve included multiple ways to contact them based on your needs and your location. Plus, on top of that, they have links to their documentation, forums, and information on partnering with them.
At the bottom of the page, they also have the names and faces of their support team. I’m really drawn to this personal touch, but they’ve missed an opportunity to link to their bios, their emails or to a chat with these individuals.
Bottomline: Really hone in on the visual cues this page offers users. The flags and the color blocks easily draw users in to the information that matters most to them.
At the bottom of the page, they also have the names and faces of their support team. I’m really drawn to this personal touch, but they’ve missed an opportunity to link to their bios, their emails or to a chat with these individuals.
Bottomline: Really hone in on the visual cues this page offers users. The flags and the color blocks easily draw users in to the information that matters most to them.
24. Lucky Orange

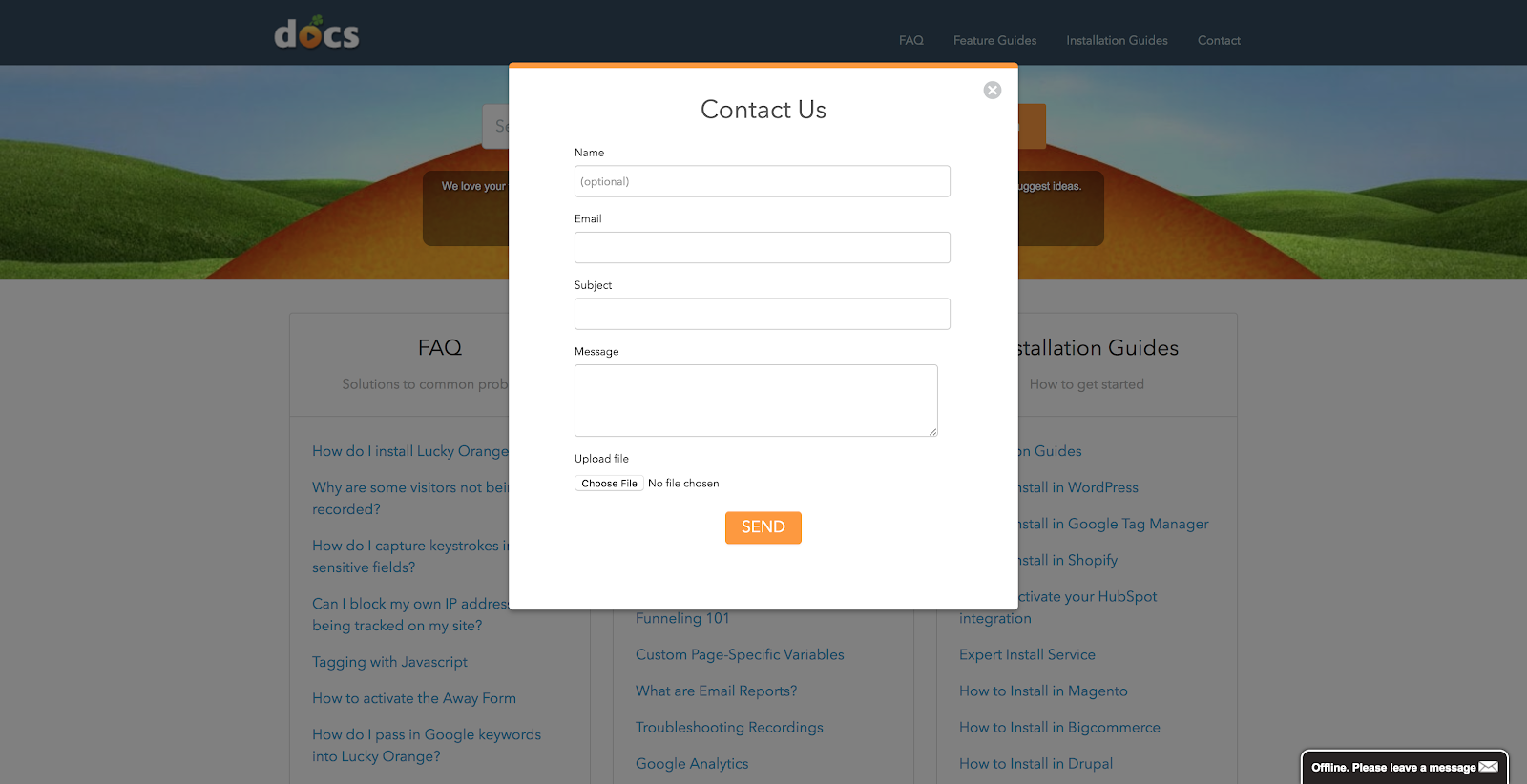
This page gets right to the point.
As soon as it loads, you are presented with a simple contact us form in a pop-up modal. If contacting them directly isn’t something you want to do, simply click away from the modal and choose one of the many options that can help the user on their journey.
This is a great lead in to the knowledge center that lives beyond the form.
Now, as brilliant as the form modal is, the user doesn’t have the option to move past the form and then bring it back again. It’s use it or lose it and that could be very frustrating to some users.
Bottomline: Think about how you can isolate the features your users are really after on your contact us page, make things very easy and obvious for them.
Bottom line, here's what you need to know
If you’re thinking about revamping your contact us page, keep our best practices in mind and just, be inboundy! You always want to be thinking about how you can be more helpful to your users.
Make things as easy as possible for the user to complete and don’t forget to set the right expectation for when they’ll hear back from you.


















0 Comments